Erstellen eines Charakterbogens
Um ein Sheet zu erstellen, musst du auf einen Pro-Account zugreifen können.
Um einen benutzerdefinierten Charakterbogen für ein Spiel zu bearbeiten:
- Wähle das Spiele-Menü und wähle Meine Spiele.
- Wähle das Spiel aus, um zur Kampagnendetails-Seite zu gelangen.
- Wähle unter dem Einstellungen-Menü Game Settings aus.
- Wähle im Menü Character Sheet Template Benutzerdefiniert aus.
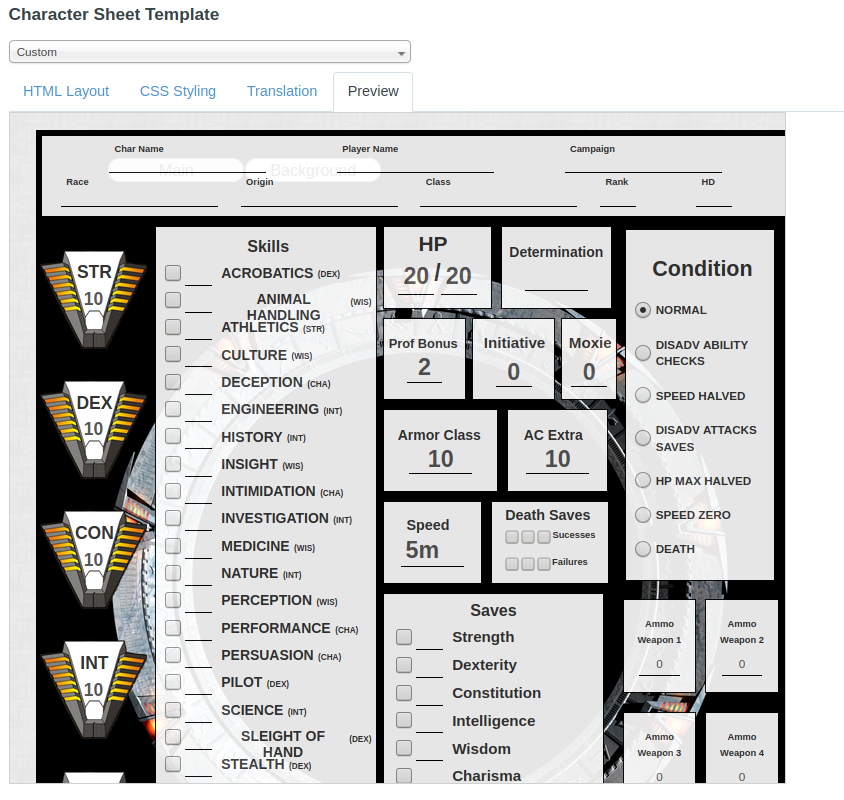
Der Editor hat vier Registerkarten: HTML-Layout, CSS-Styling, Übersetzung und Vorschau.
Einschränkungen & Sicherheitsfilterung
Im Allgemeinen werden Zeichenblätter mit HTML, CSS und JavaScript erstellt (fürSheet Workers), aber es gibt einige Einschränkungen, die für fortgeschrittene Benutzer gut zu wissen sind. Es gibt einige Einschränkungen in Bezug auf die Sicherheitsfilterung, die Roll20 Ihrem HTML hinzufügt:
HTML:
Im Browser ist der Charakterbogen im Grunde genommen innerhalb eines riesigen <form> Tags eingeschlossen.
- Id-Attribute können nicht verwendet werden. Any ID-Attribute in einem Charakterbogen würde sich auf den Charakterbogen eines anderen Charakters in derselben Kampagne auswirken, wenn er geöffnet wird.
- AlleDOMFunktionalitäten können nicht verwendet werden.
- Verwenden Sie keine reservierten HTML-Tags wie
<head>oder<body>in Ihrem HTML-Charakterbogen. Wenn Sie dies tun, wird Ihr Charakterbogen nicht im virtuellen Spieltisch geladen. - Einige Tags wie
<section>,<header>,<footer>,<footer>funktionieren ebenfalls nicht. - Bei der Prüfung auf Eindeutigkeit wird die Groß- und Kleinschreibung nicht berücksichtigt. Alle Eingaben (und Auswahlen, Textbereiche usw.) sollten einen eindeutigen Attributnamen haben.
- Allen Klassen, die nicht mit "attr_", "repeating_" oder "roll_" beginnen, wird ein "sheet-" vorangestellt.
- Alle Bilder werden durch den Roll20 Image Proxy geleitet, um Sicherheitsangriffe zu verhindern. Das sollte für dich weitgehend transparent sein und keine Auswirkungen haben, aber du solltest dir dessen bewusst sein.
-
<svg>wird nicht unterstützt. - Alle Attribute inRollenvorlagenmüssen in doppelten Anführungszeichen geschrieben werden, da einfache Anführungszeichen dazu führen, dass sie komplett ignoriert werden.
CSS:
- In der CSS-Datei sollten alle allgemeinen Klassen mit dem Präfix
sheet-beginnen, damit Roll20 sie lesen kann. - Media-Querieskönnen derzeit nicht genutzt werden.
-
Standard-Schriftarten:Die folgenden Schriftarten stehen standardmäßig zur Verfüßung:
Arial,Patrick .Hand,Contrail One,Shadows Into LightundCandal. -
Google-Schriftarten:Google-Schriftarten sind jetzt mit der
@import-Funktion verfüßbar.
JavaScript
- DOM kann nicht verwendet werden.
- Einige JavaScript-Funktionen oder -Funktionalitäten können nicht verwendet werden. UnterSheet Worker Documentationfindest du weitere Informationen.
Verwende nur Klassen und keine IDs
Du solltest keine IDs für deine Tags verwenden (beispielsweise NICHT so: <input type='text' id='name' />). Da es mehrere Kopien jeder Seite im DOM gibt, ist es falsch, eine ID zu verwenden, da IDs nur für eindeutige Elemente verwendet werden sollten.
Dies bedeutet, dass du ID-verlinkte <label> Elemente (z. B. <label for="my_id">Mein Label Text</label>) nicht verwenden kannst. Du kannst Elemente in das Label einfügen, um sie zu verknüpfen (z. B. <label>Label Text <input ... /></label>), allerdings kann dies auf Kosten einiger Flexibilität in deinem CSS gehen.
Häufige Fehler
1. Vergessen, Attribute mit attr_ (z. B. <input type="number" name="attr_dexterity"> vs. <input type="number" name="dexterity">) zu benennen. Dadurch wird keine Daten im Feld gespeichert, nachdem das Blatt geschlossen wird.
2. Vergessen, sheet- zu den Klassennamen in deiner .css Datei hinzuzufügen. Das wird nicht in der.htmlDatei benötigt, Roll20 nimmt automatisch an, dass alle Klassen dort dieses Präfix haben.
3.Verwendung eines Unterstrichs im Namen/Klasse von sich wiederholenden Abschnitten. Jeder<fieldset>muss einen eindeutigen Klassennamen haben, der mit "wiederholend_" beginnt, und der Rest des Namens darf keine Unterstriche enthalten, sonst werden keine Informationen gespeichert.
4.Nur die Vorschauliste beachten, wenn Änderungen vorgenommen werden.Die Vorschauliste zeigt keine 100% genaue Ansicht davon, wie der Bogen aussehen wird und funktionieren wird und ignoriert vollständig die Bogen-Makros, daher musst du dich in die Kampagne einloggen und den Charakterbogen öffnen, um sicherzugehen, dass Optik und Funktionalität korrekt sind.
5.Nicht existierende Bögen betrachten. Indem du dir ansiehst, wie bereits existierende Bögen erstellt und strukturiert wurden, kannst du vermeiden, das Rad neu zu erfinden oder Fehler aufgrund von wenig Fachkenntnissen über die Erstellung von Charakterbögen zu machen, obwohl du dich mit HTML/CSS/JavaScript auskennst. Alle Bögen im Charakterbogen-Repository stehen unter der MIT-Lizenz und dürfen kostenlos (und sogar encouraged) als Vorlagen für die Erstellung eines eigenen Bogs verwendet werden anstatt alles von Grund auf zu machen.
6.Nicht um Hilfe bitten, wenn du feststeckst. Roll20 hat eine kleine, aber aktive Community, die an der Erstellung und Verbesserung von Charakterbögen arbeitet und oft bereit ist zu helfen, falls du bei der Lösung eines Problems feststeckst. Roll20 Charakterbogen & Kompendium Foren.
Der Sheet Editor
Vorschau-Panel
Das Vorschau-Panel wendet alle gleichen Sicherheitsvorkehrungen und Filter wie die Haupt-Roll20-Anwendung an. Stellen Sie sicher, dass Sie mit der rechten Maustaste klicken und Element untersuchen, wenn Sie seltsames Verhalten feststellen (z. B. dass Ihre Styles nicht korrekt angewendet werden) - es kann sein, dass ein Sicherheitsfilter den Namen einer Klasse oder etwas Ähnliches ändert.
Das Vorschau-Panel wird in Echtzeit aktualisiert, wann immer du den HTML-, CSS- oder Übersetzungscode auf deinem Bogen änderst. Dies zeigt dir eine Annäherung daran, wie der Bogen im Spiel aussehen würde. Es ist nützlich, um oberflächliche Änderungen schnell zu überprüfen, während du bearbeitest, aber um sicher zu sein, wie das Endergebnis tatsächlich aussieht, musst du das Spiel betreten und den Bogen selbst öffnen.
Wenn du Änderungen im Charakterbogeneditor während des Spiels vornimmst, musst du deine Änderungen speichern und das aktive Roll20-Spiel aktualisieren. Darüber hinaus wird der Code für den Character Sheet als nicht verarbeitet im Vorschau-Fenster angezeigt, wenn der Charakterbogen <rolltemplate>enthält. Es wird empfohlen, Rollenvorlagen am Ende des Codes des Charakterbogens zu platzieren, damit sie die visuelle Darstellung des Charakterbogens im Vorschaufenster nicht überdecken.
Meine Sandbox für Charakterbögen
Als Alternative zum Charakterbogen-Editor kannst du jetzt versuchen, die Meine Sandbox für Charakterbögen für die Entwicklung deines Charakterbogens zu verwenden. Die Sandbox für Charakterbögen ermöglicht es dir, HMTL- und CSS- & -Übersetzungsdateien innerhalb der Sandbox auszuwählen und hochzuladen und den Charakterbogen sofort zu aktualisieren. Der Sandbox ermöglicht auch das Testen deiner Standard-Einstellungen des Charakterbogens über deine sheet.json-Datei.
HTML-Layout
HTML wird verwendet, um die Felder und das Layout innerhalb der Charakterbogenvorlage festzulegen. Du kannst die meisten grundlegenden HTML-Tags wie p, div, textarea, input, select, img in deinem Charakterbogen verwenden. Beachte jedoch, dass Roll20 HTML anders verwendet als du es normalerweise erwarten würdest. Einige Tags, wie z.B.<button>, haben in der Roll20-Umgebung andere Standardfunktionen. Darauf gehen wir später in diesem Artikel näher ein.
Beachte, dass du kein Javascript auf deiner Blattvorlage verwenden kannst, außer im Fall vonSheet Worker Skripten.
Speichern von Benutzerdaten
Die meisten HTML-Tags, die zum Speichern von Benutzereingaben verwendet werden, können auch in einem Roll20-Blatt verwendet werden, mit einem bemerkenswerten Unterschied. Für jedes Tag musst dueinenNamen-Attribut einfügen, das mitattr_beginnt. Dies definiert den eindeutigen Attributnamen für das Tag und sagt, dass es ein Attribut ist, das im Zeichen gespeichert werden soll. Dies muss auch für Werte & Attribute geschehen, die der Benutzer nicht bearbeiten kann, damit diese Daten in Berechnungen oder Ähnlichem verwendet werden können. Alle diese Attribute (mit Ausnahme der sich wiederholenden Abschnitte) werden im Reiter "Attribute & Fähigkeiten" auf dem Charakterbogen angezeigt, nachdem sie zum ersten Mal bearbeitet wurden.
To create a field for saving text or numbers entered by the user, use the<input type="text">,<input type="number">or<textarea>tags. (Note:<input>tags must have a type specified (text, number, hidden, checkbox, or radio)).
Example:
<Eingabetyp="number" name="attr_Strength" /> <Eingabetyp="text" name="attr_class" /> <Textbereich-Name="attr_notes"></Textbereich>
Wenn du möchtest, dass das Feld den "max" eines Attributes anstatt des normalen Werts verwendet, kannst du_maxan den Namen des Feldes anhängen, z.B.<input type="number" name="attr_Strength_max" />.
Du kannst auch ein< span>Tag verwenden, um einen schreibgeschützten Wert auf deinem Blatt anzuzeigen, z.B.< span name="attr_Strength"></ span>. Es ist möglich, ein span-Tag einzuschließen, das den gleichen Attributnamen wie ein Input-Tag hat, und das span-Tag wird aktualisiert, wenn das Input-Tag geändert wird.
Standardwerte
Du kannst optional auch einWertAttribut in das Tag einfügen, das den Standardwert für das Feld definiert.
Zum Beispiel würde der folgende Code ein "AC"-Feld mit einem Standardwert von "0" definieren. Wenn kein Standardwert angegeben ist, handelt es sich um einen leeren String ("").
<Eingabefeld Typ="number" Name="attr_AC" Wert="0" />
Automatische Berechnungen
Du kannst eine Formel in den Standardwert für das Feld einfügen und dasdisabled="true"Attribut für das Feld angeben. Wenn du dies tust, zeigt die Tabelle das Ergebnis der Formel anstelle der Formel selbst an. Beispielweise würde<input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" />ein "StrMod"-Feld erstellen, das den halben Stärkewert anzeigt. Diese automatisch berechneten Attribute können in Sheet Rolls, Makros und Fähigkeiten wie gewohnt verwendet werden.
Beachte, dass du nur Attribute des aktuellen Charakters einbeziehen kannst. Du kannst keine Makros, Fähigkeiten oder Würfe einfügen ... nur einfache Mathematik wie@{Intelligence}/2+@{Level}. Du hast auch Zugriff auf die Funktionen 'floor', 'round' und 'ceil', wie z.B.floor(@{Intelligence}/2).
Wenn dein automatisch berechnetes Feld von einem anderen automatisch berechneten Feld abhängt, musst du Klammern um die Zwischenformel(n) hinzufügen. Andernfalls können Fehlberechnungen auftreten.
Beispiel:
<input type="number" name="attr_StrMod" value="(@{Strength}/2)" disabled="true" /> <input type="number" name="attr_StrModLevelled" value="@{StrMod}+@{Level}" disabled="true" />
Hinweis:Berechnungen werden nicht in der Vorschau angezeigt, sondern nur auf dem Charakterbogen im Spiel.
Das automatische Berechnen von Werten erhöht die Belastung eines Blattes, wenn es geöffnet wird, und sollte daher sparsam eingesetzt werden. Beachte, dass duCharakterbogen-Entwicklerverwenden kannst, um bedingte Berechnungen durchzuführen.
Charakter-Namen
Wenn du ein Textfeld für den Namen des Charakters hinzufügst, kannst du es automatisch mit dem Charakternamen des Journals verknüpfen, indem du ihm das Attributnamevonattr_character_namegibst.
<input type="text" name="attr_character_name" />
Versteckt
Es kann sinnvoll sein, versteckte Variablen auf dem Zeichenblatt zu speichern, die der Benutzer nicht sehen muss. Sie speichert den Wert der Eingabe, wird aber nicht auf dem Zeichenblatt angezeigt. Das macht es einfacher, sie zu benutzen, als sie mit CSS zu verstecken.
Beispiel:
<input type="hidden" value="10" name="attr_str_mod" value="0" />
Anwendungsfälle: Speichern von Statistiken, die vonCharakterbogen-Entwicklernverwendet werden, ErweiterteÜbersetzungsmöglichkeiten für den Charakterbogen und einigeCSS-Zauberei-Beispiele.
Der<select>Tag kann verwendet werden, um Informationen in einer vorgegebenen Liste von Optionen zu speichern, auf die der/die Nutzer/in über ein Dropdown-Menü zugreifen kann.
Beispiel:
<select name="attr_WoundLevel"> <option value="0" selected="selected">Healthy</option> <option value="1">Stunned</option> <option value="1">Verwundet</option> <option value="2">Zweimal verwundet</option> <option value="5">Entmündigt</option> <option value="10">Tödlich verwundet</option> </select>
Um festzulegen, welche Option standardmäßig ausgewählt wird, füge dieselected="selected"wie im Beispiel ein.
Kontrollkästchen und Radiobuttons
Für Kontrollkästchen und Optionsfelder musst du immer einenWert-Attribut angeben.
Bei Kontrollkästchen wird das Attribut auf den Wert des Kontrollkästchens gesetzt, wenn das Kästchen markiert ist. Wenn es nicht angekreuzt ist, wird es auf "0" gesetzt. Wenn du möchtest, dass ein Kontrollkästchen standardmäßig aktiviert ist, füge daschecked="true"-Attribut hinzu.
Beispiel:
<input type="checkbox" name="attr_HasShield" value="1" checked="true" />
Bei Optionsfeldern wird das Attribut auf den Wert dieses Optionsfeldes gesetzt, wenn eines der Optionsfelder ausgewählt ist. Wenn keine Optionsfelder ausgewählt sind, ist der Wert ein leerer String. Mindestens eines der Optionsfelder sollte das Attributchecked="true"haben, um einen Standardwert festzulegen. Optionsfelder sind die einzige Art von Feldern, bei denen mehr als ein Feld mit demselbenNamen-Attribut verwendet werden kann.
Beispiel:
<input type="radio" value="10" name="attr_Multiplier" /> <input type="radio" value="25" name="attr_Multiplier" checked="true" />
Statische Infos
Allgemeiner Text, wie z. B. Namen & Beschriftungen für verschiedene Felder & andere Informationen können mit fast allen gängigen HTML-Tags angezeigt werden. Das Standardaussehen der meisten Tags variiert ein wenig, kann aber bei Bedarf mit CSS geändert werden.
Beispiel:
<h2>Stats</h2> <span>Zeichenname:</span> <input type="text" name="attr_character_name" />
-
<h1>-<h5>: Gut für Abschnittsüberschriften -
<span><p>: Gut für einen Textblock, hat nicht viel Formatierung -
<label>Gut für die Beschriftung von Eingabefeldern. Ist standardmäßig fett gedruckt und lässt zusätzlichen Platz unter sich -
<div>: Generell der beste Tag für die Strukturierung des Blattes. Enthält kein Styling, kann für Text verwendet werden.
Blechrollen und Rollenknöpfe
Du kannst vordefinierte Rollen in dein Blatt aufnehmen. Dies ist eine gute Möglichkeit, die Würfe hinzuzufügen, die der Spieler benötigt, wenn er die Standardwürfe im Spielsystem verwendet.
Du könntest zum Beispiel neben jeder Fertigkeit auf dem Blatt eine Schaltfläche "Rollenprüfung" hinzufügen. Um einen Roll-Button zu definieren, verwendest du das Tag<button>. DasTyp-Attribut ist auf "rollen" eingestellt. Die Rolle selbst ist imWert-Attribut definiert. Du kannst auch einnameAttribut hinzufügen, mit dem die Rolle in externen Makros, Fähigkeiten oder im Chat referenziert werden kann. Der Name muss denroll_-Präfix haben, damit er funktioniert.
Beispiel für einen "Bluff Check"-Wurfbutton:
<button type="roll" value="/roll 1d20 + @{Bluff}" name="roll_BluffCheck"></button>
Der Verweis auf Attribute/Felder auf dem Blatt erfolgt mit der Syntax@{AttributeName}. Du könntest dieses Beispiel auch in andere Makros oder Fähigkeiten einbauen, indem du%{BoB|BluffCheck}verwendest.
Mehr dazu findest du im Artikel der CommunityButton .
Hinweis:Die Namen, die du deinen Rollenknöpfen gibst, müssen sich von allen Fähigkeiten oder anderen Rollenknöpfen auf deinen Charakteren unterscheiden, wenn du sie in Fähigkeiten oder Makros referenzieren willst. Wenn ein Charakterbogen mehrere Roll-Schaltflächen mit identischen Namen, aber unterschiedlichen Werten hat, wird beim Aufruf der Roll-Schaltfläche der letzte Eintrag im HTML des Bogens angezeigt.
Siehe auch:
- Initiative Wurf
- Würfelabfragen - Wie man Würfelabfragen in seinen Buttons verwendet
- Würfelreferenz - Die Roll20-Würfel-/Mathematik-Syntax
Wiederholte Abschnitte
Manchmal gibt es ein oder mehrere Objekte, von denen man im Voraus nicht weiß, wie viele es sind. Ein gutes Beispiel dafür ist die Auflistung der Fertigkeiten für einen Charakter in Savage Worlds. In den Roll20-Bögen kannst du für jeden Gegenstand im Abschnitt eine Vorlage definieren, und der Spieler kann dann so viele davon in die Auflistung einfügen, wie er braucht. Um einen sich wiederholenden Abschnitt zu definieren, verwende ein<fieldset>Tag. Füge dem Tag eine Klasse mit dem Namen "repeating_sectionname" hinzu und füge innerhalb des Tags die Felder ein, die jedes Element haben soll.
Achtung!Jeder Abschnittsname sollte eindeutig sein, und du darfst keine Unterstriche in deinem Abschnittsnamen verwenden. Verwende nicht repeating_melee_weapon. Verwende repeating_melee, oder repeating_meleeweapon.
Hier ist ein Beispiel für eine Auflistung von Fähigkeiten:
<h3>Skills</h3> <fieldset class="repeating_skills"> <select name="attr_dtype" class="dtype"> <option value="d4">d4</option> <option value="d6">d6</option> <option value="d8">d8</option> <option value="d10">d10</option> <option value="d12">d12</option> </select> <input type="text" name="attr_skillname" /> </fieldset>
Wenn das Blatt angezeigt wird, fügt Roll20 automatisch die SchaltflächenAddundModifyein, damit der Spieler so viele Gegenstände wie nötig hinzufügen kann. Jedes Element hat seinen eigenen Satz von Feldern (im obigen Beispiel hat jedes seine eigeneattr_dtypeundattr_skillname).
Intern wird jedes wiederkehrende Element in einem Attribut wie folgt gespeichert:repeating_skills_-ABC123_dtypeoderrepeating_skills_$0_skillname. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the Mods (API). Neuen Zeilen, die du hinzufügst, wird nach dem Zufallsprinzip eine neue eindeutige ID zugewiesen. Die Zeilen sind derzeit in der Reihenfolge angeordnet, in der sie erstellt wurden.
Layout
Viele Blattautoren empfehlen, dein eigenes CSS für das Styling zu verwenden und das Blatt mitCSS Flexboxund/oderCSS Gridanstelle der eingebauten Spalten/Zeilen-Option oder HTML-Tabellen zu gestalten.
Roll20 bietet ein paar grundlegende Klassen, mit denen du Dinge in einem einfachen spaltenbasierten Layout organisieren kannst. Um sie zu verwenden, erstellst du einfach ein Div mit der Klasse "3colrow", "2colrow" oder "row". Dann erstellst du innerhalb dieses Divs ein Div für jede Spalte mit der Klasse "col". Um zum Beispiel ein 3-spaltiges Layout zu erstellen, könntest du Folgendes tun:
<div class='3colrow'> <div class='col'> <!-- Setze den Inhalt für die erste Spalte hier --> </div> <div class='col'> <!-- Zweite Spalte --> </div> <div class='col'> <!-- Dritte Spalte --> </div> </div>
Mehr dazu findest du im Community-ArtikelGestaltung des Charakterbogen-Layouts.
CSS-Styling
Du kannst & solltest benutzerdefinierte CSS verwenden, um die Art und Weise zu gestalten, wie dein Blatt für Spieler aussieht. Du kannst fast jedes CSS-Styling verwenden, das du möchtest, einschließlich Hintergrundbilder, Farben, Schriftgrößen usw. Es gibt nur ein paar Vorbehalte zu beachten:
- Alle deine CSS-Stile werden auf die übergeordnete Klasse .charsheet beschränkt. Wenn du also eine Formatvorlage mit dem Namen input einfügst, stellt das System ihr automatisch das Präfix .charsheet input voran. Das sollte dich im Allgemeinen nicht beeinträchtigen, aber es hindert dich daran, das CSS der Roll20-Anwendung außerhalb des Charakterbogens zu ändern.
- Beachte, dass alle HTML-Klassen, die in deinem HTML-Layout definiert sind und nicht mit attr_, roll_ oder repeating_ beginnen, standardmäßig mit dem Präfix sheet- versehen werden. Wenn du also zum Beispiel einige deiner Eingabe-Tags kürzer als andere gestalten möchtest und den HTML-Code als <input class='shortfield'>definierst, wird er bei der Verarbeitung deines Layouts in <input class='sheet-shortfield'>geändert.
Mehr dazu findest du im Artikel der CommunityCSS Wizardry.
Google-Schriftarten
Google Fonts können in deinem CSS mit der@import-Funktion aufgerufen werden:
@import url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
Du kannst die Schriftart dann in deinem CSS mit demfont-family-Attribut aufrufen:
Schrift-Familie: 'Sigmar One';
Im Moment ist dies auf Google Fonts von fonts.googleapis.com beschränkt.
Lies mehr über Google Fonts hier.
Details zum Dunkelmodus-Styling
- Themenwechsel
Wenn ein Nutzer in den dunklen Modus wechselt, fügt die virtuelle Tischplatte die spezielle CSS-Klasse.sheet-darkmodezum Element <body> hinzu. Wenn du den Schalter wieder auf Licht umlegst, wird diese Klasse entfernt. - Themenwechsel
Durch das Hinzufügen von Farbwahlen am Ende des CSS deines Sheets, verpackt in einembody.sheet-darkmode { }sehen die Benutzer die Änderung, wenn sie den Schalter umlegen.
Erweiterte Blattoptionen
Erweiterte Optionen sind für einen einfachen Charakterbogen nicht erforderlich, können aber die Fähigkeiten und die Benutzerfreundlichkeit deines Bogens verbessern.
Standard-Blatt-Einstellungen
Die wählbaren Optionen können in der Dateisheet.jsonangegeben werden, die mit deinem benutzerdefinierten Zeichenblatt geliefert wird. Diese Optionen bieten Standardeinstellungen für alle Charaktere, wenn dein Charakterbogen in Gebrauch ist.
Lies mehr unter Standard-Blatt Einstellungen.
Skripte für Bogenschützen
Sheet Worker Scripts sind eine erweiterte Funktion des Zeichenblattsystems, mit der der Blattautor JavaScript angeben kann, das bei bestimmten Ereignissen ausgeführt wird, z. B. wenn die Werte auf einem Blatt geändert werden. Es ist sehr empfehlenswert, diese Felder anstelle von automatisch berechneten Feldern zu verwenden, wenn du Werte hast, die sich nur selten ändern, z. B. wenn ein Charakter eine Stufe aufsteigt oder einen neuen Zauber oder Angriff einsetzt.
Lies mehr aufCharakterbogen-Entwickler-Scripte.
Rollenvorlagen
Mit den Wurfvorlagen kannst du ganz individuell festlegen, wie die Würfe von deinem Blatt im Chatfenster für alle Spieler angezeigt werden. Das ist eine tolle Möglichkeit, das gesamte Roll20-Erlebnis auf ein gemeinsames Thema abzustimmen.
Lies mehr aufWie man Würfel-Vorlagen erstellt.
Kompendium Integration
Das Roll20 Kompendium ist eine Sammlung von Informationen wie Regeln, Zaubersprüchen, Gegenständen und Monstern für ausgewählte lizenzfreie Spielsysteme. Wenn du angibst, dass dein Blatt mit einem Kompendium kompatibel ist, haben die Spieler/innen während des Spiels direkten Zugang zu diesem Kompendium in der rechten Seitenleiste.
Lies mehr in dem Hauptartikel zur Kompendiumsintegration .
Charactermancer
Der Charactermancer ist ein Roll20-System, das einen Benutzer durch einen Entscheidungsprozess auf dem Virtual Tabletop führt.
Community-Bögen solltenaufgrund möglicher Urheberrechtsbeschränkungen von Charaktererstellung oder -entwicklung beinhalten.. Die 'By Roll20'-Bögen können diese Inhalte dank unserer Partnerschaften mit Spieleentwicklern enthalten. Blätter, die aus dem Code eines "By Roll20"-Blattes entwickelt werden, müssen sicherstellen, dass jeglicher Code für die Charaktererstellung oder die Aufstiegsoptionen entfernt wird. Es ist in Ordnung, Attribute zu haben, die automatisch auf der Grundlage anderer Attribute (einschließlich der aktuellen Stufe) berechnet werden. Wir teilen dir mit, wenn dein eingereichter Bogen gegen diese Regel verstößt.
Das Charactermancer-Framework könnte aber auch für andere Zwecke verwendet werden, z.B. um einen Charakterbogen-Importer zu erstellen.
- Shadowrun 5E Bogenverwendet Charamancer für den Charakterimport.
- Simplest Charamancer use- Forum-Thread, in dem diskutiert wird, wie man einfache Implementierungen integrieren kann.
Lies mehr unter Charakterentwicklung.
Charakterbögen übersetzen
Charakterbögen können mit Hilfe des Crowd-ÜbersetzungsdienstesCrowdinin andere Sprachen übersetzt werden. Die Autoren von Charakterbögen haben eine Reihe von Kontrollmöglichkeiten, wie der Bogen übersetzt wird und wie die Übersetzung angezeigt wird. Benutzer, die Übersetzer werden möchten, sollten sich über unser Web-Formularmelden..
Lies mehr aufCharakterbogenübersetzung.
Roll20 Charakterbögen Repository
DasRoll20 GitHub Repositoryist eine Sammlung aller von der Community zur Verfügung gestellten Charakterbögen, die auf Roll20 verwendet werden können. Es soll den Fans eine Möglichkeit bieten, systemspezifische Unterstützung für Spiele zu erstellen, für die es bei Roll20 keinen offiziellen Charakterbogen gibt. Der Quellcode vieler offizieller Charakterbögen existiert im Repository, aber sie werden nicht mehr aktualisiert. Das liegt daran, dass Roll20 seinen Arbeitsablauf geändert hat und seine eigenen Blätter in einem separaten Repository aufbewahrt.
Im Repository gibt es auch eine Reihe älterer Blätter (die nicht in der Dropdown-Liste von Roll20 auftauchen).
Patreon- und Tipeee-Verknüpfungsregeln für Community-Blatt-Mitwirkende
Für Bogenautoren, die zur Roll20 Community Charakterbogen-Datenbank beitragen, ist es erlaubt, über Abonnement-/Spenden-Serviceseiten zu werben: Patreon und Tipeee. Roll20 ist nicht für den Zahlungsverkehr verantwortlich und kann keine privaten Vereinbarungen durchsetzen.
Um sich zu qualifizieren, muss ein Sheet-Autor seinen Sheet-Beitrag zunächst von den Roll20-Mitarbeitern genehmigen lassen und in die Datenbank der Community-Character-Sheets aufnehmen.
Du musst deine Patreon- oder Tipeee-Kontoinformationen in diesheet.jsonDatei einfügen, die du mit deinem Sheet auf GitHub einreichen solltest.
Die json-Datei sollte um eines dieser Felder erweitert werden, wenn du mit Patreon oder Tipeee werben möchtest:
patreon:Gib hier die URL für eine Patreon-Kampagne ein. Sie wird unter der Beschreibung deines Blattes angezeigt, wenn du sie auswählst. (z.B."https://www.patreon.com/<name>")
tipeee:Gib hier die URL für einen Tipeee ein, der bei der Auswahl unter der Beschreibung deines Blattes erscheint. (z.B. "https://www.tipeee.com/<name>")
Weitere Informationen findest du unterhttps://github.com/Roll20/roll20-character-sheets#contributing.
Verlinkung zu Patreon/Tipeee in den Roll20 Foren
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributed either Character Sheets or Mod (API) Scripts. Wenn du Nutzerinnen und Nutzer direkt um Spenden bitten möchtest, kannst du das privat tun, aber solche Links sind in einem öffentlichen Forum ohne Beiträge nicht erlaubt.
Mindestanforderungen an Community-Bögen und bewährte Vorgehensweisen
Roll20 und die Community haben eine Reihe von Mindestanforderungen für die Einreichung von Bögen zusammengestellt. Außerdem haben wir einige allgemeine Best-Practice-Richtlinien aufgenommen, um die Konsistenz unter den Blattautoren zu erhöhen. Das hilft dabei, ein sauberes und besser wartbares Code-Repository für die Community zu schaffen.
Lies mehr aufMindestanforderungen & bewährte Vorgehensweisen.
Siehe auch
Blattvorlagen/Beispiele
- Roll20's Charakterbogen Vorlage
- Cassie's Flexbox-basierte Blattvorlage
- CSS Rasterblatt Vorlage
- Blattvorlage basierend auf Blades in the Darkvon Jakob
- Einfaches Beispiel: Das Kitchen Sink Beispiel von Roll20 ist ein Beispiel für ein einfaches Savage Worlds Sheet, das aus einer HTML & CSS-Datei besteht und zeigt, wie man die meisten der grundlegenden Steuerelemente verwendet, die beim Erstellen eines Roll20 Sheets zur Verfügung stehen. Es verwendet die eingebauten Spalten & Zeilen von Roll20 für das Layout.
- Beispiel für Fortgeschrittene: Das Blatt "Fest der Legenden" kann als Zwischenbeispiel betrachtet werden, das einige Sheetworker und ein fortgeschritteneres Layout mit Bildern verwendet & CSS Grid.
- Fortgeschrittenes Beispiel: Das Blatt D&D5E von Roll20kann dagegen als Beispiel für die fortschrittlichsten Blätter angesehen werden, die Sheet Workers, Compendium Integration, Roll Templates, Translations capabilities & Default Options nutzen. Der Quellcode enthält auch zugehörige PUG & SCSS-Dateien, die für die Entwicklung verwendet werden, aber nicht notwendig sind.
Nützliche Skripte
- SublimeSettings- Roll20-spezifische HTML-Syntax-Hervorhebung fürSublime Text
- ACSI- Automatisierung für das Hinzufügen von Übersetzungsattributen zu einem Blatt