Construcción de una hoja de personaje
Para construir una hoja, debes tener acceso a una cuenta Pro.
Para editar una hoja de personaje personalizada para un juego:
- Selecciona el menú Juegos y selecciona Mis juegos.
- Selecciona el juego para ir a la página de detalles de la campaña.
- En el menú Configuración, selecciona Configuración del juego.
- Selecciona Personalizado en el menú Plantilla de hoja de personaje.
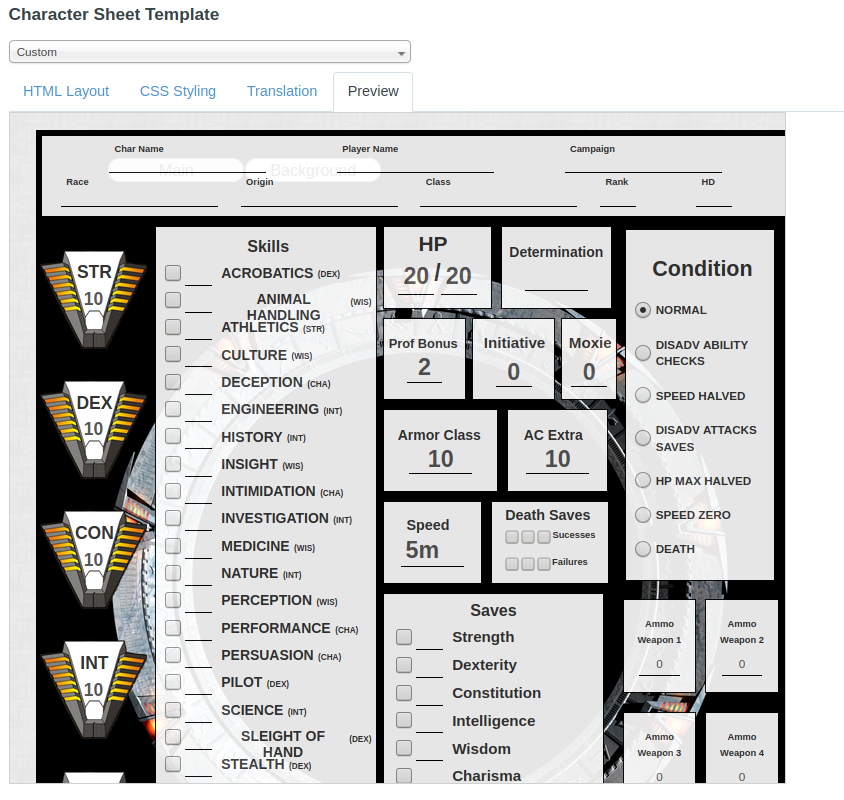
El editor tiene cuatro pestañas: Diseño HTML, Estilo CSS, Traducción y Vista previa.
Restricciones & Filtrado de seguridad
En general, las hojas de personaje se crean con HTML, CSS y JavaScript (paraSheet Workers), pero existen algunas limitaciones que es bueno que conozca el usuario intermedio y avanzado. Hay algunas precauciones que debes tener en cuenta con respecto al filtrado de seguridad que Roll20 aplica a tu HTML:
HTML:
En el navegador, la hoja de personaje está básicamente envuelta dentro de una etiqueta gigante <form>.
- Los atributos de Id no se pueden usar. (Cualquier atributo ID en la hoja de un personaje afectaría la hoja de otro personaje en la misma campaña cuando se abra.
- No se puede utilizar ninguna funcionalidad deDOM.
- No uses etiquetas HTML reservadas como
<head>o<body>en el HTML de tu hoja de personaje. Hacerlo evitará que tu hoja de personaje se cargue en la mesa de juego virtual. - Algunas etiquetas como
<section>,<header>,<footer>,<footer>tampoco funcionan. - Los nombres de los atributos no distinguen entre mayúsculas y minúsculas cuando se verifican para asegurar su unicidad. Todos los campos de entrada (y selectores, y áreas de texto, etc.) deben tener un nombre de atributo único.
- Todos los nombres de clase que no comienzan con "attr_", "repeating_", o "roll_" se les agregará el prefijo "sheet-".
- Todas las imágenes pasarán por el proxy de imagen de Roll20 para evitar ataques de seguridad. Esto debería ser en gran medida transparente para ti y no debería afectar nada, pero es algo de lo que debes estar consciente.
-
<svg>no es compatible. - Todos los atributos deRoll Templatesdeben escribirse con comillas dobles, ya que las comillas simples hacen que se ignoren por completo.
CSS:
- En el archivo CSS, todas las clases generales deben comenzar con el prefijo
sheet-para que Roll20 las pueda leer. - Las consultas de mediosno se pueden utilizar actualmente.
-
Fuentes predeterminadas: Las siguientes fuentes se pueden acceder de forma predeterminada:
Arial,Patrick .Hand,Contrail One,Shadows Into LightyCandal. -
Fuentes de Google: Las fuentes de Google ahora están disponibles con la función
@import.
JavaScript
- No se puede utilizar el DOM.
- Algunas funciones o funcionalidades de JavaScript no se pueden utilizar. Para más detalles, consulteDocumentación de los trabajadores de la hoja.
Solo usa clases, no IDs
No debes usar IDs en tus etiquetas (por ejemplo, NO hagas <input type='text' id='name' />). Dado que hay múltiples copias de cada hoja en el DOM al mismo tiempo, usar un ID es incorrecto ya que los IDs solo deben usarse en elementos únicos.
Esto significa que no puedes utilizar elementos vinculados a ID<label>(por ejemplo,<label for="my_id">Mi etiqueta de texto</label>). Puedes colocar elementos dentro de la etiqueta para vincularlos (por ejemplo,<label>Texto de etiqueta <input ... /></label>), aunque eso puede afectar a la flexibilidad de tu CSS.
Errores comunes
1.Olvidar nombrar los atributos conattr_(por ejemplo,<input type="number" name="attr_dexterity">vs.<input type="number" name="dexterity">). Esto resulta en que no se guarda ningún dato en el campo después de cerrar la hoja.
2.Olvidarse de añadirhoja-a los nombres de clase en su archivo.css. Esto no es necesario en el archivo.html, Roll20 asume automáticamente que todas las clases tienen ese prefijo allí.
3.Uso de un guión bajo en el nombre/clase de las secciones repetitivas. Cada<fieldset>debe tener un nombre de clase único que comience con repeating_, y el resto del nombre no puede tener guiones bajos o la sección no guardará ninguna información.
4.Solo mirando el Panel de Vista Previa al hacer cambios.El panel de vista previa no muestra una vista 100% precisa de cómo se verá/funcionará la hoja y ignora por completo los sheetworkers, por lo que debes iniciar sesión en la campaña y abrir una hoja de personaje allí para asegurarte de la apariencia/funcionalidad de la hoja.
5.No mirar las hojas existentes. Ver cómo se han creado y estructurado las hojas existentes puede ayudarte a evitar reinventar la rueda o cometer errores como resultado de conocer HTML/CSS/JavaScript pero tener poca familiaridad con cómo se crean las hojas de personaje. Todas las hojas en el repositorio de hojas de personaje están bajo licencia MIT, por lo que son gratuitas (y se recomienda) usarlas como plantillas para crear tu propia hoja en lugar de hacer todo desde cero.
6.No pedir ayuda cuando te quedas atascado. Roll20 tiene una comunidad pequeña pero activa que trabaja en la creación y mejora de hojas de personaje, y siempre está dispuesta a ayudar si te quedas atascado en alguna función que estés tratando de entender. Hoja de Personaje de Roll20 & Foros del Compendio.
El editor de hojas
Panel de Vista Previa
El panel de vista previa aplica todas las mismas precauciones de seguridad y filtrado que la aplicación principal de Roll20. Asegúrate de hacer clic derecho e Inspeccionar elemento si ves un comportamiento extraño (por ejemplo, tus estilos no se aplican correctamente) - puede ser que haya un filtro de seguridad que esté cambiando el nombre de una clase o algo similar.
El panel de vista previa se actualiza en tiempo real cada vez que cambias el HTML, CSS o la traducción en tu hoja. Esto te muestra unaaproximaciónde cómo se vería la hoja en el juego. Es útil para verificar rápidamente cambios superficiales mientras estás editando, pero para asegurarte del resultado final real, necesitas entrar al juego y abrir la hoja en sí.
Si realizas cambios en el editor de la hoja de personaje mientras estás en el juego, debes guardar los cambios y actualizar el juego activo de Roll20. Además, si la hoja de personaje contiene <rolltemplate>, el código se verá como no procesado en la ventana de vista previa. Se recomienda que las plantillas de tiradas se coloquen al final del código de la hoja para que no obstruyan la visibilidad de la hoja al usar el panel de vista previa.
Mis talleres de Hoja personalizada
Como alternativa al Editor de Hojas, ahora puedes probar a usar el Taller de Hoja personalizadapara desarrollar tu hoja. El Taller de Hoja personalizada te permite seleccionar y cargar archivos de traducción HMTL, CSS & desde dentro del taller y ver cómo se actualiza la hoja al instante. El Sandbox también permite probar la configuración predeterminada de su hoja a través de su archivo sheet.json.
Diseño HTML
HTML se utiliza para definir los campos y el diseño dentro de la plantilla de la hoja de personaje. Puedes utilizar la mayoría de las etiquetas HTML básicas, comop, div, textarea, input, select, imgen tu hoja. Sin embargo, ten en cuenta que Roll20 utiliza HTML de manera diferente a lo que normalmente esperarías. Algunas etiquetas, como<button>, tendrán una funcionalidad predeterminada diferente en el entorno de Roll20. Discutiremos esto más adelante en el artículo.
Tenga en cuenta que no puede utilizar Javascript en su plantilla de hoja salvo en el caso de los scripts deSheet Worker.
Almacenamiento de datos de usuario
La mayoría de las etiquetas HTML utilizadas para almacenar la entrada del usuario se pueden usar en una hoja de Roll20, con una distinción notable. Para cada etiqueta, debeincluir un nombre-atributo que comience porattr_. Esto define el nombre de atributo único para la etiqueta y indica que es un atributo que debe guardarse en el personaje. Esto también debe hacerse para los valores & atributos que el usuario no puede editar, para que esos datos sean utilizables en cálculos o similares. Todos estos atributos (excepto en secciones repetidas) aparecerán en la pestaña "Atributos & Habilidades" en la hoja de personaje, después de haber sido editados por primera vez.
Para crear un campo para guardar texto o números ingresados por el usuario, usa las etiquetas,<input type="text">,,,<input type="number">,o,<textarea>,. (Nota: las etiquetas,<input>,deben tener un tipo especificado (texto, número, oculto, casilla de verificación o radio)).
Ejemplo:
<tipo de entrada="número" nombre="attr_Strength" /> <tipo de entrada="texto" nombre="attr_class" /> <área de texto nombre="attr_notes"></área de texto>
Si quieres que el campo utilice el "máximo" de un atributo en lugar del valor normal, puedes agregar_maxal final del nombre del campo, por ejemplo<input type="number" name="attr_Strength_max" />.
También puedes usar una etiqueta< span>para mostrar un valor de solo lectura en tu hoja, por ejemplo< span name="attr_Strength"></ span>. Es posible incluir una etiqueta span que tenga el mismo nombre de atributo que una etiqueta de entrada, y la etiqueta span se actualizará cada vez que se modifique la entrada.
Valores predeterminados
También puedes incluir opcionalmente un atributo de valoren la etiqueta, que definirá el valor predeterminado para el campo.
Por ejemplo, lo siguiente definiría un campo "AC" con un valor predeterminado de "0". Si no se especifica un valor predeterminado, es una cadena vacía ("").
<tipo de entrada="número" nombre="attr_AC" valor="0" />
Valores de cálculo automático
Puede incluir una fórmula en el valor predeterminado del campo y especificar el atributo disabled="true" en el campo. Si lo hace, la hoja mostrará el resultado de la fórmula en lugar de la fórmula en sí. Por ejemplo, <input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /> crearía un campo "StrMod" que muestra la mitad del valor de Fuerza. Estos atributos de cálculo automático se pueden usar en Tiradas de hoja, Macros y Habilidades como de costumbre.
Tenga en cuenta que solo puede incluir atributos del Personaje actual. Tampoco puedes incluir macros, habilidades o tiradas... solo matemáticas básicas como@{Intelligence}/2+@{Level}. También tienes acceso a las funciones floor, round y ceil, comofloor(@{Intelligence}/2).
Si tu campo de cálculo automático depende de otro(s) campo(s) de cálculo automático, debes agregar paréntesis alrededor de la(s) fórmula(s) intermedia(s). De lo contrario, podrían aparecer cálculos erróneos.
Ejemplo:
<tipo de entrada="número" nombre="attr_StrMod" valor="(@{Strength}/2)" desactivado="verdadero" /> <tipo de entrada="número" nombre="attr_StrModLeveled" valor="@{StrMod}+@{Level}" desactivado="verdadero" />
Nota:Las calculaciones no se muestran en la Vista previa, solo se muestran en una hoja de personaje en el juego.
El autocálculo de valores aumentará la carga de una hoja cuando se abra, por lo que debe utilizarse con moderación. Considere la posibilidad de utilizarSheet Worker Scriptspara realizar cálculos que sean condicionales.
Nombres de personajes
Al añadir un campo de texto para el nombre del personaje, puede hacer que se vincule automáticamente con el nombre del personaje del diario dándole el atributonamedeattr_character_name.
<tipo de entrada="text" nombre="attr_character_name" />
Oculto
Puede ser útil guardar variables ocultas en la hoja de personaje que el usuario no necesite ver, en cuyo caso se puede utilizar el tipo de entrada "oculto". Guardará el valor de la entrada, pero no se mostrará en la hoja de caracteres de ninguna manera, lo que facilita su uso en lugar de tener que ocultarlo con CSS.
Ejemplo:
<tipo de entrada="hidden" valor="10" nombre="attr_str_mod" valor="0" />
Casos de uso: Guardar las estadísticas utilizadas porScripts de hoja de trabajo, opciones avanzadas deTraducción de la hoja de caracteres, y algunos ejemplos deHechicería CSS.
La etiqueta<select>puede utilizarse para guardar información una lista predeterminada de opciones a las que el usuario puede acceder desde un menú desplegable.
Ejemplo:
<select name="attr_WoundLevel"> <option value="0" selected="selected">Healthy</option> <option value="1">Stunned</option> <option value="1">Herido</opción> <valor de opción="2">Herido dos veces</opción> <valor de opción="5">Incapacitado</opción> <valor de opción="10">Herido de muerte</opción> </select>
Para elegir qué opción se selecciona por defecto, incluya la direcciónselected="selected"como en el ejemplo.
Casillas de verificación y botones de radio
Para las casillas de verificación y los botones de opción, debe especificar siempre un valor-attributo.
Para las casillas de verificación, si la casilla está marcada el atributo se fijará al valor de la casilla. Si no se marca, se pondrá a "0". Si desea que una casilla de verificación esté marcada por defecto, añada el atributochecked="true".
Ejemplo:
<input type="checkbox" name="attr_HasShield" value="1" checked="true" />
En el caso de los botones de opción, si se selecciona uno de ellos, el atributo se fijará en el valor de ese botón. Si no se selecciona ningún botón de opción, el valor será una cadena vacía. Al menos uno de los botones de opción debe tener el atributochecked="true"para establecer un valor predeterminado. Los botones de radio son el único tipo de campo en el que está previsto que haya más de un campo con el mismo nombre-attribute.
Ejemplo:
<tipo de entrada="radio" valor="10" nombre="attr_Multiplier" /> <tipo de entrada="radio" valor="25" nombre="attr_Multiplier" comprobado="true" />
Información estática
El texto general, como los nombres & etiquetas para diferentes campos & otra información puede mostrarse con casi cualquiera de las etiquetas HTML comunes. El aspecto por defecto de la mayoría de las etiquetas varía un poco, pero puede cambiarse con CSS cuando se desee.
Ejemplo:
<h2>Stats</h2> <span>Nombre del personaje:</span> <tipo de entrada="text" nombre="attr_character_name" />
-
<h1>-<h5>: Bueno para títulos de secciones -
<span>,<p>: Bueno para un bloque de texto, no tiene mucho formato -
<label>: Bueno para etiquetar campos de entrada. Está por defecto en negrita y deja espacio extra debajo de sí mismo -
<div>: Generalmente la mejor etiqueta para estructurar la hoja. No contiene estilos, puede utilizarse para texto.
Rollos de hoja y botones de rollo
Puede incluir rollos predefinidos en su hoja. Esta es una buena forma de añadir las tiradas que necesitará el jugador cuando utilice las tiradas estándar del sistema de juego.
Por ejemplo, puede añadir un botón de "Comprobación de rollo" junto a cada habilidad de la hoja. Para definir un botón de balanceo, utilice la etiqueta<button>. Eltipo-atributo se establece en "rollo". El rollo en sí se define en elvalor-atributo. También puede añadir un atributonameque permite hacer referencia a la tirada en macros externas, habilidades o el chat. El nombre debe tener el prefijoroll_para que funcione.
Ejemplo de botón de tirada "Chequeo de farol":
<tipo de botón="roll" valor="/roll 1d20 + @{Bluff}" nombre="roll_BluffCheck"></botón>
La referencia a atributos/campos en la hoja se realiza con la sintaxis@{AttributeName}. También podría entonces rodar ese ejemplo en otras Macros o Habilidades utilizando%{BoB|BluffCheck}.
Más información en el artículo de la comunidadButton .
Nota:Los nombres que dé a sus botones de tirada deben ser únicos respecto a cualquier Habilidad u otro botón de tirada de sus personajes, si quiere hacer referencia a ellos en Habilidades o Macros. Si una hoja de personaje tiene varios botones de tirada con nombres idénticos pero valores diferentes, al llamar al nombre del botón de tirada aparecerá la última entrada en el HTML de la hoja.
Véase también:
- Tirada de iniciativa
- Roll Queries- Cómo utilizar Roll Queries en sus botones
- Referencia de dados- La sintaxis de dados/matemáticas de Roll20
Secciones Repetitivas
A veces puede haber un tipo de objeto en el que puede haber uno o varios, y no se sabe de antemano cuántos hay. Un buen ejemplo de ello es la lista de habilidades de un personaje en Savage Worlds. Las hojas de Roll20 le permiten definir una plantilla para cada artículo de la sección, y el jugador puede entonces añadir tantas como necesite en el listado. Para definir una sección repetitiva, utilice una etiqueta<fieldset>. Añada una clase llamada "repeating_sectionname" a la etiqueta, y dentro de la etiqueta ponga los campos que tendrá cada elemento.
Advertencia:Cada nombre de sección debe ser único, y no puede utilizar guiones bajos en su sectionname. No utilice arma_melee_de_repetición. Utilice repetición_melee, o repetición_meleeweapon.
He aquí un ejemplo de listado de competencias:
<<h3>Skills</h3> <fieldset class="repeating_skills"> <select name="attr_dtype" class="dtype"> <option value="d4">d416 /option> <option value="d6">d6</option> <option valor="d8">d8</opción> <valor de opción="d10">d10</opción> <valor de opción="d12">d12</opción> </select> <tipo de entrada="text" nombre="attr_skillname" /> </fieldset>
Cuando se muestre la hoja, Roll20 incluirá automáticamente los botonesAñadiryModificarpara que el jugador pueda añadir tantos elementos de cada uno como necesite. Cada elemento tendrá su propio conjunto de campos (en el ejemplo anterior, cada uno tiene su propioattr_dtypeyattr_skillname).
Internamente, cada elemento que se repite se almacena en un atributo de la siguiente manera:repeating_skills_-ABC123_dtypeorepeating_skills_$0_skillname. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the Mods (API). A las nuevas filas que añada se les asignará aleatoriamente un nuevo ID único. Las filas se ordenan actualmente en el orden en que se crearon.
Disposición
Muchos autores de hojas recomiendan utilizar su propio CSS para dar estilo y maquetar la hoja utilizandoCSS Flexboxy/oCSS Griden lugar de la opción incorporada de columnas/filas o tablas HTML.
Roll20 proporciona algunas clases básicas que puede utilizar para organizar las cosas en un diseño simple basado en columnas. Para utilizarlos, basta con crear un div con una clase '3colrow', '2colrow' o 'row'. A continuación, dentro de ese div, cree un div para cada columna con una clase 'col'. Por ejemplo, para crear un diseño de 3 columnas, puede hacer lo siguiente:
<¡div class='3colrow'> <div class='col'> <!- ¡- Ponga el contenido para la primera columna aquí --> </div> <div class='col'> <!- ¡- Segunda columna --> </div> <div class='col'> <!-- Tercera columna --> </div> </div>
Más información en el artículo de la comunidadDesigning Character Sheet Layout.
Estilo CSS
Puede & debe utilizar CSS personalizado para dar estilo a la apariencia de su hoja para los jugadores. Puede utilizar casi cualquier estilo CSS que desee, incluidas imágenes de fondo, colores, tamaños de fuente, etc. Sólo hay que tener en cuenta algunas advertencias:
- Todos sus estilos CSS quedarán restringidos a la clase padre .charsheet. Así, si pone un estilo llamado entrada, el sistema le antepondrá automáticamente el prefijo .charsheet entrada. Esto no debería afectarle en general, pero le impide cambiar cualquier CSS de la aplicación Roll20 fuera de las hojas de personaje.
- Tenga en cuenta que, por defecto, cualquier clase HTML definida en su diseño HTML que no empiece por attr_, roll_ o repeating_ llevará el prefijo sheet-. Así, por ejemplo, si desea dar estilo a algunas de sus etiquetas de entrada para que sean más cortas que otras y define el HTML como <input class='shortfield'>, al procesar su diseño se cambiará a <input class='sheet-shortfield'>.
Obtenga más información en el artículo de la comunidadCSS Wizardry.
Fuentes Google
Puede llamar a Google Fonts en su CSS utilizando la función@import:
@import url('https://fonts.googleapis.com/css?family=Sigmar+Uno&display=swap');
A continuación, puede llamar a la fuente desde dentro de su CSS con elfont-family-attributo:
fuente-familia: 'Sigmar One';
Por ahora, esto se limita a Google Fonts, desde fonts.googleapis.com.
Lea más sobre Google Fonts aquí.
Detalles de estilo del modo oscuro
- Cambio de tema
Cuando un usuario cambia al modo oscuro, el tablero virtual añade la clase CSS específica.sheet-darkmodeal elemento <body> . Al volver a encender el interruptor, se elimina esa clase. - Cambio de tema
Añadiendo opciones de color al final de sus hojas el CSS de su hoja, envuelto en unbody.sheet-darkmode { }los usuarios verán el cambio cuando enciendan el interruptor.
Opciones de hoja avanzadas
Las opciones avanzadas no son necesarias para una hoja de personaje básica, pero pueden mejorar la capacidad y utilidad de su hoja.
Ajustes por defecto de Ficha
Las opciones seleccionables pueden especificarse en el archivosheet.jsonproporcionado con su hoja de personaje personalizada. Estas opciones proporcionan una configuración por defecto para todos los Personajes cuando su Hoja de Personaje está en uso.
Lea más en Configuración predeterminada de la hoja.
Guiones para trabajadores de la sábana
Los scripts de hoja de trabajo son una función avanzada del sistema de hojas de personaje que permite al autor de la hoja especificar JavaScript que se ejecutará durante determinados eventos, como siempre que se modifiquen los valores de una hoja. Es muy recomendable utilizarlos en lugar de los Campos de Cálculo Automático siempre que tenga valores que cambien con poca frecuencia, como cuando un Personaje sube de nivel o añade un nuevo hechizo o ataque.
Lea más enGuiones para trabajadores de la hoja.
Plantillas de Tirada
Las plantillas de tiradas le permiten personalizar completamente la forma en que las tiradas de su hoja aparecen en la ventana de chat para todos los jugadores. Es una forma estupenda de hacer que toda la experiencia Roll20 coincida con un tema común.
Lea más enCómo hacer plantillas de rollos.
Integración del compendio
La función Compendio de Roll20 es un repositorio de información como reglas, hechizos, objetos y monstruos para sistemas de juego selectos de licencia abierta. Al designar que su hoja es compatible con un Compendio, los jugadores tendrán acceso directo a ese Compendio en la barra lateral derecha durante el juego.
Puede obtener más información en el artículo principal de Compendium Integration.
Charactermancer
El Charactermancer es un sistema de Roll20 para guiar a un usuario a través de un proceso de toma de decisiones en el Tablero Virtual.
Las hojas comunitarias no deben incluir la creación o el avance del personajedebido a posibles restricciones de derechos de autor. Las fichas 'By Roll20' pueden incluir este contenido gracias a nuestra colaboración con creadores de juegos. Las hojas que se desarrollen a partir del código de una hoja "Por Roll20" tendrán que asegurarse de que se elimine cualquier código de creación de personaje o de opciones de avance. Está bien tener atributos que se autocalculen en función de otros atributos (incluido el nivel actual). Le informaremos si su ficha presentada infringe esta norma.
Sin embargo, el marco Charactermancer también podría utilizarse para otros fines, como la creación de un marco importador de hojas de personaje.
- La hoja de Shadowrun 5Eutiliza Charamancer para la importación de personajes.
- Uso más sencillo de Charamancer- Hilo del foro en el que se debate cómo integrar implementaciones sencillas.
Más información en Charactermancer Development.
Traducir hojas de personaje
Las hojas de personaje pueden traducirse a otros idiomas utilizando el servicio de traducción colectivaCrowdin. Los autores de hojas de personaje tienen una serie de controles sobre cómo se traduce la hoja y cómo se muestra la traducción. Los usuarios que deseen convertirse en traductores deben ponerse en contacto a través de nuestro formulario web.
Lea más enTraducción de la hoja de personaje.
Repositorio de hojas de personaje de Roll20
El repositorioRoll20 GitHubes una colección de todas las hojas de personaje aportadas por la comunidad que están disponibles para su uso en Roll20. Su objetivo es proporcionar a los aficionados una forma de crear un soporte específico para el sistema de juegos para los que Roll20 no dispone de una hoja de personaje oficial. El código fuente de muchas hojas de personaje oficiales existe en el repositorio, pero ya no se actualizan. Esto se debe a que Roll20 ha cambiado su flujo de trabajo para mantener sus propias hojas en un repositorio separado.
También existen en el repositorio una serie de hojas más antiguas (que no aparecen en el desplegable de selección de hojas de Roll20).
Reglas de Vinculación de Patreon y Tipeee para Colaboradores de Hojas de Personaje de la Comunidad
Para los autores de hojas que están contribuyendo a la base de datos de hojas de personaje de la comunidad Roll20, se les aprueba la publicidad a través de sitios de servicios de suscripción/donación: Patreon y Tipeee. Roll20 no se hace responsable por ninguna transacción de pago y no puede hacer valer ningún acuerdo privado.
Para poder optar a ella, el autor de una hoja debe obtener primero la aprobación del personal de Roll20 para su contribución a la hoja e incluirla en la base de datos de hojas de personaje de la comunidad.
Deberá incluir la información de su cuenta Patreon o Tipeee en el archivosheet.jsonque deberá incluir con el envío de su hoja en GitHub.
El archivo json debe tener uno de estos campos agregados si deseas hacer publicidad con Patreon o Tipeee:
Patreon:Coloque aquí la URL de una campaña Patreon, y aparecerá bajo la descripción de su ficha cuando sea seleccionada. (por ejemplo:"https://www.patreon.com/<name>")
tipeee:Coloque aquí la URL de un Tipeee, y aparecerá bajo la descripción de su ficha cuando se seleccione. (por ejemplo, "https://www.tipeee.com/<name>")
Para más información, consultehttps://github.com/Roll20/roll20-character-sheets#contributing.
Enlazando a Patreon/Tipeee en los foros de Roll20
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributed either Character Sheets or Mod (API) Scripts. Si deseas solicitar directamente a los usuarios por financiamiento, puedes hacerlo de forma privada, pero no se permiten este tipo de enlaces en un foro público sin ningún material contribuido.
Ficha comunitaria Requisitos mínimos y mejores prácticas
Roll20 y la comunidad han reunido una serie de requisitos mínimos necesarios para el envío de hojas. Además, hemos incluido algunas directrices generales de buenas prácticas para ayudar a aumentar la coherencia entre los autores de fichas. Esto ayuda a tener un repositorio de código limpio y más fácil de mantener para la comunidad.
Lea más enRequisitos mínimos & Mejores prácticas.
Ver también
Plantillas de hojas/Ejemplos
- Plantilla de hoja de personaje de Roll20
- Plantilla de hoja basada en Flexbox de Cassie
- Plantilla de hoja CSS Grid
- Plantilla de hojas basada en Blades in the Darkde Jakob
- Ejemplo sencillo: El ejemplo Kitchen Sink de Roll20 es un ejemplo de una hoja básica de Savage Worlds, que consiste en un archivo HTML & CSS, y muestra cómo utilizar la mayoría de los controles básicos disponibles al crear una hoja de Roll20. Utiliza las columnas incorporadas & filas de Roll20 para la maquetación.
- Ejemplo intermedio: La hoja Fiesta de Leyendas puede considerarse un ejemplo intermedio que utiliza algunas hojas de trabajo y una maquetación más avanzada con imágenes & CSS Grid.
- Ejemplo avanzado: La hoja D&D5E de Roll20, por el contrario, puede verse como un ejemplo de las hojas más avanzadas que hacen uso de Trabajadores de la hoja, Integración del compendio, Plantillas de rollo, Capacidades de traducción & Opciones predeterminadas. El código fuente también tiene asociados archivos PUG & SCSS que se utilizan para el desarrollo, pero no son necesarios.
Guiones útiles
- SublimeSettings- Resaltado de sintaxis HTML específico de Roll20 paraSublime Text
- ACSI- Automatización para añadir atributos de traducción a una hoja