キャラクターシートの作成
シートを作成するには、Proアカウントへのアクセスが必要です。
ゲームのカスタム キャラクター シートを編集するには:
- ゲーム」メニューを選択し、「マイゲーム」を選択します。
- ゲームを選択すると、キャンペーンの詳細ページに移動します。
- 設定メニューからゲーム設定を選択します。
- キャラクターシートのテンプレートメニューからカスタムを選択します。
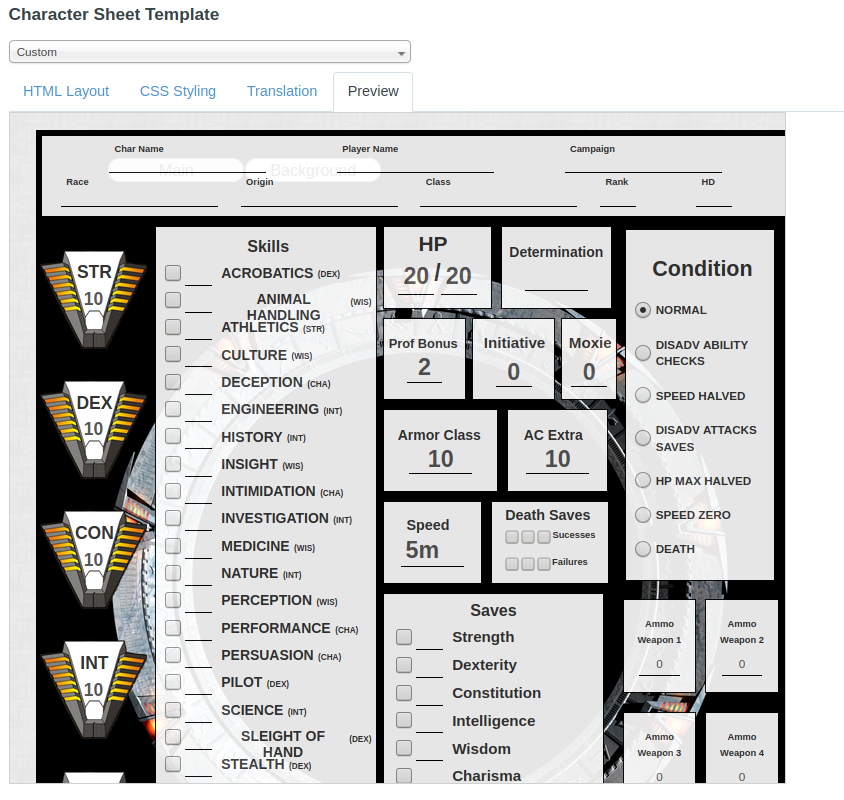
エディタには4つのタブがあります:HTMLレイアウト、CSSスタイリング、翻訳、プレビューです。
制限 & セキュリティ・フィルタリング
一般的に、文字シートはHTML、CSS、JavaScriptで作成されます。 シート・ワーカー)で作成されますが、中級者や上級者にとって知っておくとよい制約がいくつか存在します。 Roll20がHTMLに適用するセキュリティフィルタリングに関しても、いくつか注意すべき点があります:
HTML:
ブラウザでは、キャラクター・シートは基本的に巨大な<form>タグの中に包まれている。
- Id属性は使用できない。 (あるキャラクターのシートのID属性は、同じキャンペーン内の別のキャラクターのシートを開いたときに影響します。
- どんなことでも DOM機能は使えない。
-
<head>や<body>のような予約されたHTMLタグは、文字シートのHTMLでは使わないでください。 そうすることで、あなたのキャラクターシートが仮想卓上にロードされなくなります。 -
<section>,<header>,<footer>,<footer>のようないくつかのタグも機能しない。 - 属性名の一意性チェックでは、大文字と小文字は区別されない。 すべての入力(およびセレクト、テキスト・エリアなど)には、一意な属性名が必要です。
- attr_"、"repeating_"、"roll_"で始まらないクラスはすべて、先頭に "sheet-"が付く。
- すべての画像は、セキュリティ攻撃を防ぐためにRoll20の画像プロキシを通過します。 このことは、あなたにはほとんど理解できるはずで、何の影響もないはずだが、注意すべきことだ。
-
<svg>はサポートされていません。 - ロール・テンプレートの属性はすべて二重引用符で囲む必要がある。
CSSだ:
- CSS ファイルでは、すべての一般的なクラスは、Roll20 が読み込めるように、先頭に
sheet-をつける必要があります。 - メディアクエリは現在利用できない。
-
デフォルトのフォント:デフォルトでアクセスできるフォントは以下の通りです:
Arial、Patrick .Hand、Contrail One、Shadows Into Light、Candal。 -
グーグルフォント:Googleフォントが
@import機能で利用できるようになりました。
ジャバスクリプト
- DOMは使えない。
- 一部のjavascriptの関数や機能が使用できません。 参照 シートワーカー・ドキュメンテーションを参照のこと。
IDではなくクラスのみを使用
タグにIDを使ってはいけません(例えば、<input type='text' id='name' /> )。 DOMには各シートのコピーが一度に複数存在するため、IDを使用するのは正しくない。
これは、IDでリンクされた<label>要素を利用できないことを意味します(例:<label for="my_id">My Label Text</label> )。 ラベルの内側に要素を配置することで、ラベル同士をリンクさせることができます(例 :<label>Label Text <input ... /></label> )が、その場合CSSの柔軟性が犠牲になります。
よくある間違い
1. attr_を使った属性名の付け忘れ(例 :<input type="number" name="attr_dexterity">vs.<input type="number" name="dexterity"> )。 この結果、シートを閉じた後、フィールドにデータは保存されない。
2. .cssファイルのクラス名にsheet-を付け忘れる。 これは.htmlファイルでは必要ありません。Roll20 は自動的にすべてのクラスにこの接頭辞があるとみなします。
3.繰り返しセクションの名前/クラスにアンダースコアを使用する。 それぞれの<フィールドセット>、repeating_で始まるユニークなクラス名を持つ必要があります。名前の残りの部分にアンダースコアを付けることはできません。
4.変更を加えるときにプレビューパネルしか見ない。プレビューパネルは、シートがどのように見えるか/機能するかについて100%正確なビューを示しませんし、シートワーカーを完全に無視します。そのため、シートのビジュアル/機能を確認するには、キャンペーンにログインし、そこでキャラクターシートを開く必要があります。
5.既存のシートを見ない。 既存のシートがどのように作られ、どのような構造になっているかを見ることは、HTML/CSS/JavaScriptは知っていても、キャラクターシートがどのように作られるかをほとんど知らないために、車輪の再発明をしたり、間違いを犯したりすることを避けるのに役立ちます。 キャラクターシートのリポジトリにあるすべてのシートはMITライセンスの下にあるので、ゼロからすべてを作る代わりに、あなた自身のシートを作るためのテンプレートとして自由に(そして奨励されて)使うことができます。
6.行き詰まったときに助けを求めない。 Roll20には小さいながらも活発なコミュニティがあり、キャラクター・シートの作成と改善に取り組んでいる。 Roll20 キャラクターシート & Compendium Forums.
シート・エディター
プレビューパネル
プレビューパネルでは、メインの Roll20 アプリケーションと同じセキュリティ対策とフィルタリングが適用されます。 奇妙な動作(スタイルが正しく適用されないなど)が見られる場合は、必ず右クリックして「要素を検査」してください -- セキュリティ・フィルタがクラス名などを変更している可能性があります。
プレビューパネルは、HTML、CSS、またはシート上の翻訳を変更するたびにリアルタイムで更新されます。 これは、ゲーム内でシートがどのように見えるかの近似を示しています。 編集中に表面的な変更を素早くチェックするには便利だが、実際の最終結果を確認するには、試合に入ってシート自体を開く必要がある。
ゲーム中にキャラクターシートエディタで変更を加えた場合、変更を保存してアクティブなRoll20ゲームをリフレッシュする必要があります。 また、キャラクターシートに <rolltemplate>が含まれている場合、そのコードはプレビューウィンドウで未処理として表示されます。 ロール・テンプレートは、プレビュー・パネルを使用する際にシートのビジュアルが見えなくならないように、シートのコードの最後に配置することをお勧めします。
カスタムシート・サンドボックス
シートエディターの代わりに、カスタムシートサンドボックスを使ってシートを開発することができます。 カスタムシートサンドボックスでは、サンドボックス内からHMTL、CSS & 翻訳ファイルを選択してアップロードし、シートが即座に更新されるのを確認できます。 サンドボックスでは、sheet.jsonファイルを介してデフォルトシート設定のテストも可能です。
HTMLレイアウト
HTMLは、文字シート・テンプレート内のフィールドとレイアウトを定義するために使用されます。 p、div、textarea、input、select、imgなど、基本的なHTMLタグのほとんどをシートで使うことができます。 ただし、Roll20はHTMLの使い方が通常とは異なるので注意してください。 <ボタン> のようないくつかのタグは、Roll20 環境ではデフォルトの機能が異なります。 これについては後ほど詳しく説明する。
シートテンプレートでJavascriptを使用することはできません。 シートワーカースクリプト.
ユーザーデータの保存
ユーザーの入力を保存するために使われるほとんどのHTMLタグはRoll20シートで使うことができます。 各タグには、attr_で始まるname-attributeを 含めなければならない。 これはタグのユニークな属性名を定義し、それが文字に保存されるべき属性であることを伝えます。 これは、ユーザーが編集できない値 & 、そのデータを計算などで使用できるようにするためにも行わなければならない。 これらの属性はすべて(繰り返し部分を除いて)、初めて編集された後、キャラクターシートの「属性 & アビリティ」タブに表示されます。
ユーザーが入力したテキストや数字を保存するフィールドを作るには、<input type="text"> 、<input type="number">、<textarea>のタグを使う。 (注:<input>タグは、タイプ(text、number、hidden、checkbox、radio)が指定されていなければなりません)。
例
<input type="number" name="attr_Strength"/入力タイプ="数字> <入力タイプ="text" name="attr_class"/> <textarea name="attr_notes"></textarea>
フィールドに通常の値の代わりに属性の「最大値」を利用させたい場合は、フィールド名に_maxを付加することができます。例えば、<input type="number" name="attr_Strength_max" />.
また、< span>タグを使用して、シートに読み取り専用の値を表示することもできます。例えば、< span name="attr_Strength"></ span> 。 inputタグと同じ属性名を持つspanタグを含めることができ、inputが変更されるたびにspanタグが更新されます。
デフォルト値
また、オプションでvalue属性をタグに含めることができ、フィールドのデフォルト値を定義します。
例えば、以下のように、デフォルト値 "0 "の "AC "フィールドを定義する。 デフォルト値が指定されていない場合は、空文字列("")となる。
<input type="number" name="attr_AC" value="0"/入力タイプ="数字"name="attr_AC"value="0"/入力値="0>
値の自動計算
フィールドのデフォルト値に数式を含め、フィールドにdisabled="true "属性を指定することができます。 そうすると、シートには数式そのものではなく、数式の結果が表示されます。 例えば、<input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" />とすると、Strengthの値の半分を表示する "StrMod "フィールドが作成される。 これらの自動計算属性は、シートロール、マクロ、アビリティで通常通り使用できます。
現在のキャラクターからしか属性を含めることができないことに注意してください。 また、マクロやアビリティ、ロールを含めることはできません。{Intelligence}/2+@{Level} のような基本的な計算だけです。 また、floor(@{Intelligence}/2)のように、floor関数、round関数、ceil関数も利用できる。
自動計算フィールドが他の自動計算フィールドに依存している場合、中間の数式を括弧で囲む必要があります。 そうでなければ、誤算が生じる可能性がある。
例
<input type="number" name="attr_StrMod" value="(@{Strength}/2)" disabled="true"/.> <input type="number" name="attr_StrModLeveled" value="@{StrMod}+@{Level}" disabled="true"/>
注:計算結果はプレビューには表示されず、ゲーム内のキャラクターシートにのみ表示されます。
値の自動計算は、シートを開いたときの負荷を増加させるため、控えめに使用する必要があります。 条件付きの計算を行うには、シートワーカースクリプトの使用を検討する。
キャラクター名
キャラクター名のテキストフィールドを追加する場合、attr_character_nameの name属性を与えることで、ジャーナルのキャラクター名と自動的にリンクさせることができます。
<input type="text" name="attr_character_name"/入力タイプ="テキスト>
ヒドゥン
ユーザーが見る必要のない隠し変数をキャラクタ・シートに保存しておくと便利である。 これは入力の値を保存しますが、キャラクター・シートには一切表示されません。
例
<入力タイプ="hidden" value="10" name="attr_str_mod" value="0"/>
使用例:シートワーカースクリプトで使用される統計情報の保存、高度な文字シート翻訳オプション、およびCSSウィザードリーの例。
<select>タグは、ユーザーがドロップダウンメニューからアクセスできる、あらかじめ決められたオプションのリストを保存するために使うことができます。
例
<select name="attr_WoundLevel"> <オプション値="0" selected="selected">ヘルシー</オプション> <オプション値="1">気絶</オプション> <オプション値="1">負傷</オプション> <オプション値="2">2回負傷</オプション> <オプション値="5">無力</オプション> <オプション値="10">致命傷</オプション> </選択>
デフォルトで選択されるオプションを選ぶには、例のようにselected="selected "を含める。
チェックボックスとラジオボタン
チェックボックスやラジオボタンでは、必ずvalue-attributeを指定する必要があります。
チェックボックスの場合、ボックスがチェックされていれば、属性はチェックボックスの値に設定されます。 チェックされていない場合は「0」に設定される。 チェックボックスをデフォルトでチェックしたい場合は、checked="true "属性を追加します。
例
<入力タイプ="チェックボックス" name="attr_HasShield" value="1" checked="true"/>
ラジオ・ボタンの場合、ラジオ・ボタンの1つが選択されると、属性はそのラジオ・ボタンの値に設定されます。 ラジオボタンが選択されていない場合、値は空文字列になります。 ラジオ・ボタンの少なくとも一つは、デフォルト値を設定するためにchecked="true "属性を持つべきです。 ラジオボタンは、同じ名前属性のフィールドを複数持つことができる唯一のタイプのフィールドです。
例
<input type="radio"value="10" name="attr_Multiplier"/入力タイプ="ラジオ" 値="10> <入力タイプ="radio" value="25" name="attr_Multiplier" checked="true"/>
静的情報
名前などの一般的なテキスト & さまざまなフィールドのラベル & その他の情報は、ほとんどすべての一般的なHTMLタグで表示することができます。 ほとんどのタグのデフォルトの見た目は多少異なりますが、必要に応じてCSSで変更することができます。
例
<h2>スタッツ</h2> <スパン>キャラクター名</スパン> <入力タイプ="text" name="attr_character_name"/ span>
-
<h1>-<h5>: セクションのタイトルに適しています。 -
<span>,<p>: テキストのブロックに適している。 -
<label>: 入力フィールドにラベルを付けるのに適している。 デフォルトでは太字で、自身の下に余分なスペースがある。 -
<div>: 一般的にシートを構成するのに最適なタグ。 スタイリングを含まず、テキストに使用できる。
シート・ロールとロール・ボタン
あらかじめ定義されたロールをシートに含めることができます。 これは、ゲームシステムの標準的なロールを使用する際にプレイヤーが必要とするロールを追加するのに最適な方法である。
例えば、シートの各スキルの横に「ロールチェック」ボタンを追加することもできます。 ロールボタンを定義するには、<button>。 type属性は"roll "に設定されている。 ロール自体はvalue属性で定義される。 また、外部マクロやアビリティ、チャットでロールを参照できるように、name属性を追加することもできます。 名前にはroll_-prefixが必要です。
ブラフチェック」ロールボタンの例:
<button type="roll" value="/roll 1d20 + @{Bluff}" name="roll_BluffCheck"></ボタン>
シート上の属性/フィールドの参照は、@{AttributeName}構文で行う。 {BoB|BluffCheck} を使って、その例を他のマクロやアビリティに展開することもできる。
詳しくはコミュニティバトンの記事をご覧ください。
注:ロールボタンにつける名前は、アビリティやマクロで参照する場合、キャラクターのどのアビリティや他のロールボタンとも一意でなければなりません。 キャラクターシートに、同じ名前で異なる値を持つロールボタンがいくつかある場合、ロールボタン名を呼び出すと、シートのHTMLの最後のエントリが表示されます。
こちらも参照のこと:
- イニシアチブのロール
- ロールクエリ- ボタンでのロールクエリの使い方
- サイコロ・リファレンス- Roll20のサイコロ/数学構文
繰り返しセクション
時には、1つまたは複数のオブジェクトがあり、その数が事前にわからないタイプのオブジェクトがあるかもしれない。 この良い例が、Savage Worldsのキャラクターのスキル一覧です。 Roll20のシートでは、セクションの各項目にテンプレートを定義することができ、プレイヤーは必要な数のテンプレートをリストに追加することができます。 繰り返しセクションを定義するには、<fieldset>タグを使う。 タグに "repeating_sectionname"というクラスを追加し、タグの中に各項目が持つフィールドを記述する。
警告また、セクション名にアンダースコアを使用することはできません。 repeating_melee_weaponは使わないこと。 repeating_meleeまたはrepeating_meleeweaponを使用する。
以下はスキルリストの例である:
<h3>スキル</h3> <fieldset class="repeating_skills"> <select name="attr_dtype" class="dtype"> <オプション値="d4">d4</オプション> <オプション値="d6">d6</オプション> <オプション値="d8">d8</オプション> <オプション値="d10">d10</オプション> <オプション値="d12">d12</オプション> </選択> <入力タイプ="text"name="attr_skillname"/スキル名> </フィールドセット>
シートが表示されると、Roll20 は自動的に「追加」と「修正」ボタンを表示し、プレイヤーが各項目を必要なだけ追加できるようにします。 各項目はそれぞれフィールドのセットを持つ(上の例では、それぞれattr_dtypeと attr_skillnameを持つ)。
内部的には、各リピーティング項目はrepeating_skills_-ABC123_dtypeまたはrepeating_skills_$0_skillname のように属性に格納されます。 ID(前の例の-ABC123の部分)は、リピーティング・セクションの行で変わることはないので、マクロやアビリティ、モッズ(API)を使って参照することができる。 あなたが追加した新しい行には、新しい一意のIDがランダムに割り当てられます。 行は現在、作成された順に並んでいる。
レイアウト
多くのシート作成者は、スタイリングに独自のCSSを使用し、組み込みの列/行オプションやHTMLテーブルの代わりに、CSS Flexboxや CSS Gridを使用してシートをレイアウトすることを推奨しています。
Roll20では、シンプルなカラムベースのレイアウトにまとめるための基本的なクラスをいくつか用意しています。 これらを使用するには、クラスが'3colrow'、'2colrow'、'row'のdivを作成するだけです。 そしてそのdivの中に、各カラム用のdivをクラス'col'で作成する。 例えば、3カラムのレイアウトを作るには、次のようにします:
<div class='3colrow'> <div class='col'> <ここに最初のカラムの内容を入れます。> </div> <div class='col'> <2列目> </div> <div class='col'> <第3カラム> </div> </div>
詳しくはキャラクターシートのレイアウトをデザインするコミュニティの記事をご覧ください。
CSSスタイリング
& 、カスタムCSSを使用して、あなたのシートがプレーヤーにどのように見えるかをスタイル設定する必要があります。 背景画像、色、フォントサイズなど、ほぼすべてのCSSスタイリングを使用できます。 ただ、いくつか注意点がある:
- すべてのCSSスタイルは.charsheet親クラスに制限されます。 つまり、inputというスタイルを置くと、システムは自動的にその前に.charsheet inputを付ける。 しかし、キャラクターシート以外のRoll20アプリケーションのCSSを変更することはできません。
- デフォルトでは、HTMLレイアウトで定義されたHTMLクラスでattr_、roll_、repeating_で始まらないものは、先頭にsheet-が付くことに注意してください。 例えば、入力タグの一部を他のタグよりも短くしたい場合、HTMLを <input class='shortfield'>のように定義すると、レイアウトを処理する際に <input class='sheet-shortfield'>に変更されます。
詳しくはコミュニティ CSS Wizardryの記事。
グーグルフォント
Google Fontsは@import-functionを使ってCSSで呼び出すことができます:
@インポート url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
そうすれば、CSSの中からfont-family-属性でフォントを呼び出すことができます:
font-family:'Sigmar One';
今のところ、これはfonts.googleapis.comのGoogle Fontsに限定されている。
Google Fontsについて詳しくはこちらをご覧ください。
ダークモードのスタイリング詳細
- テーマ切り替え
ユーザーがダークモードに切り替えると、仮想テーブルトップは特定のCSSクラス.sheet-darkmodeを <body> 要素に追加します。 スイッチをライトに戻すと、そのクラスは解除される。 - テーマ変更
シートの末尾に色の選択肢を追加することで、シートのCSSは次のようにラップされる。ボディ.シート-ダークモード { }で囲むことで、ユーザーはスイッチを入れたときにその変化を見ることができます。
高度なシートオプション
高度なオプションは基本的なキャラクターシートには必要ありませんが、シートの能力と使いやすさを向上させることができます。
シートのデフォルト設定
選択可能なオプションは、カスタム文字シートに付属のsheet.jsonファイルで指定できます。 これらのオプションは、キャラクターシートが使用されているときに、すべてのキャラクターに対してデフォルトの設定を提供します。
詳しくはシートのデフォルト設定をご覧ください。
シートワーカーのスクリプト
シート・ワーカー・スクリプトはCharacter Sheetsシステムの高度な機能で、シートの値が変更されたときなど、特定のイベント時に実行されるJavaScriptをシート作成者が指定することができます。 キャラクターがレベルアップしたときや、新しい呪文や攻撃を追加したときなど、頻繁に変更されない値があるときは、自動計算フィールドの代わりにこれらを使用することを強くお勧めします。
詳しくはシートワーカー・スクリプトをご覧ください。
ロール・テンプレート
ロールテンプレートを使用すると、シートのロールがすべてのプレイヤーにチャットウィンドウに表示される方法を完全にカスタマイズすることができます。 Roll20の体験全体を共通のテーマに一致させる素晴らしい方法だ。
詳しくはロール・テンプレートの作り方をご覧ください。
コンペンディウムの統合
Roll20 Compendiumは、オープンライセンスのゲームシステム用のルール、呪文、アイテム、モンスターなどの情報を集めたものです。 あなたのシートがコンペンディウムと互換性があることを指定することで、プレイヤーはゲームプレイ中に右サイドバーにあるコンペンディウムに直接アクセスできるようになります。
詳しくはCompendium Integrationの記事をご覧ください。
チャラクターマンサー
チャラクタマンサーは、仮想卓上での意思決定プロセスを通じてユーザーを導くためのロール20システムである。
コミュニティ・シートには、著作権の制限を受ける可能性があるため、キャラクターの創造や進化を含めるべきではありません。 By Roll20」のシートには、ゲームクリエイターとのパートナーシップにより、このようなコンテンツが含まれている場合があります。 ByRoll20'シートのコードから作成されたシートは、キャラクター作成や昇格オプションのコードが削除されていることを確認する必要があります。 他の属性(現在のレベルを含む)に基づいて自動計算される属性を持つことは構わない。 提出されたシートがこのルールに違反している場合は、その旨をお知らせします。
しかし、Charactermancerフレームワークは、キャラクターシートのインポーターフレームワークを作るなど、他の目的にも使うことができます。
- Shadowrun 5EのシートはキャラクターのインポートにCharamancerを使用しています。
- 最もシンプルなチャランサーの使い方- シンプルな実装を統合する方法について議論するフォーラムスレッド。
詳しくはチャラクターマンサー開発で。
キャラクターシートの翻訳
クラウドソーシング翻訳サービスでキャラクターシートを他言語に翻訳可能 クラウディン. キャラクターシートの作者には、シートの翻訳方法や翻訳結果の表示方法について、いくつかのコントロールがあります。 翻訳者になりたい方は、ウェブフォームからご連絡ください。
詳しくはキャラクターシート翻訳をご覧ください。
Roll20キャラクターシートのリポジトリ
Roll20のGitHubリポジトリは、Roll20で利用可能な、コミュニティによって投稿されたキャラクター・シートのコレクションです。 これは、Roll20が公式キャラクター・シートを持っていないゲームの、システム固有のサポートを作成する方法をファンに提供することを目的としています。 多くの公式キャラクターシートのソースコードがリポジトリに存在しますが、それらはもはや更新されていません。 これはRoll20がワークフローを変更し、自分たちのシートを別のリポジトリに保管するようになったためだ。
古いシート(Roll20のシート選択ドロップダウンに表示されないもの)もたくさんリポジトリにあります。
PatreonとTipeeeのリンク・ルールについて
Roll20コミュニティのキャラクター・シート・データベースに貢献しているシート作成者は、購読/寄付サービスサイトを通じて広告を出すことが承認されています:PatreonとTipeeeです。 Roll20 は、いかなる支払取引にも責任を負わず、いかなる個人的な取り決めも強制することはできません。
この資格を得るためには、シートの作者はまずRoll20のスタッフによってシートの投稿が承認され、コミュニティのキャラクターシートのデータベースに登録される必要があります。
GitHubにシートを投稿する際に添付するsheet.jsonファイルには、PatreonまたはTipeeeのアカウント情報を含める必要があります。
PatreonやTipeeeで宣伝したい場合は、jsonファイルにこれらのフィールドのいずれかを追加してください:
パトロン パトロン・キャンペーンのURLをここに入力すると、シートの説明文の下に表示されます。 (例:"https://www.patreon.com/<name>")
ティピー TipeeeのURLをここに入力すると、シートの説明文の下に表示されます。 (例:"https://www.tipeee.com/<name>")
詳しくは https://github.com/Roll20/roll20-character-sheets#contributing.
Roll20フォーラムでのPatreon/Tipeeeへのリンク
Roll20フォーラムでのPatreonやTipeeeへのリンクは、キャラクターシートやMOD(API)スクリプトを投稿した、事前に承認されたコミュニティメンバーにのみ許可されます。 利用者に直接資金提供を求める場合は、個人的に行うことができますが、投稿資料のない公開フォーラムでは、そのようなリンクは許可されません。
コミュニティ・シートの最低要件とベストプラクティス
Roll20とコミュニティは、シート提出に最低限必要な条件をまとめました。 さらに、シート執筆者間の一貫性を高めるために、一般的なベストプラクティスのガイドラインをいくつか掲載した。 これは、コミュニティのために、よりクリーンでメンテナンスしやすいコードリポジトリを作るのに役立つ。
詳しくは最低条件 & ベストプラクティスをご覧ください。
こちらも参照
シート・テンプレート/サンプル
- Roll20のキャラクターシート・テンプレート
- キャシーのフレックスボックス・ベースのシート・テンプレート
- CSSグリッドシートテンプレート
- Blades in the Darkに基づくシートテンプレートby ヤコブ
- 簡単な例Roll20によるKitchen Sinkの例は、基本的なSavage Worldsシートの例で、HTML & CSSファイルで構成され、Roll20シートを作成するときに利用できる基本的なコントロールの使い方を示しています。 レイアウトにはRoll20の組み込みカラム & 行を使用します。
- 中級の例: 伝説の饗宴」シートは、シートワーカーをいくつか使用した中級の例として見ることができ、画像を使用したより高度なレイアウトです & CSS Grid.
- 高度な例: D&D5E by Roll20シートは、対照的に、シート・ワーカー、コンペンディウムの統合、ロール・テンプレート、翻訳機能 & デフォルト・オプションを利用した最も高度なシートの例として見ることができる。 ソースコードには、開発に使用される関連するPUG & SCSSファイルもありますが、必要ではありません。
便利なスクリプト
- SublimeSettings- の Roll20 固有の HTML 構文ハイライト。 サブライムテキスト
- ACSI- シートに翻訳属性を追加するための自動化