캐릭터 시트 만들기
시트를 만들려면 Pro 계정에 액세스해야 합니다.
게임용 사용자 정의 캐릭터 시트 편집 방법:
- 게임 메뉴를 선택한 다음 내 게임을 선택합니다.
- 캠페인 세부정보 페이지로 이동하려면 게임을 선택하세요.
- 설정 메뉴에서 게임 설정을 선택합니다.
- 캐릭터 시트 템플릿 메뉴에서 사용자 정의를 선택합니다.
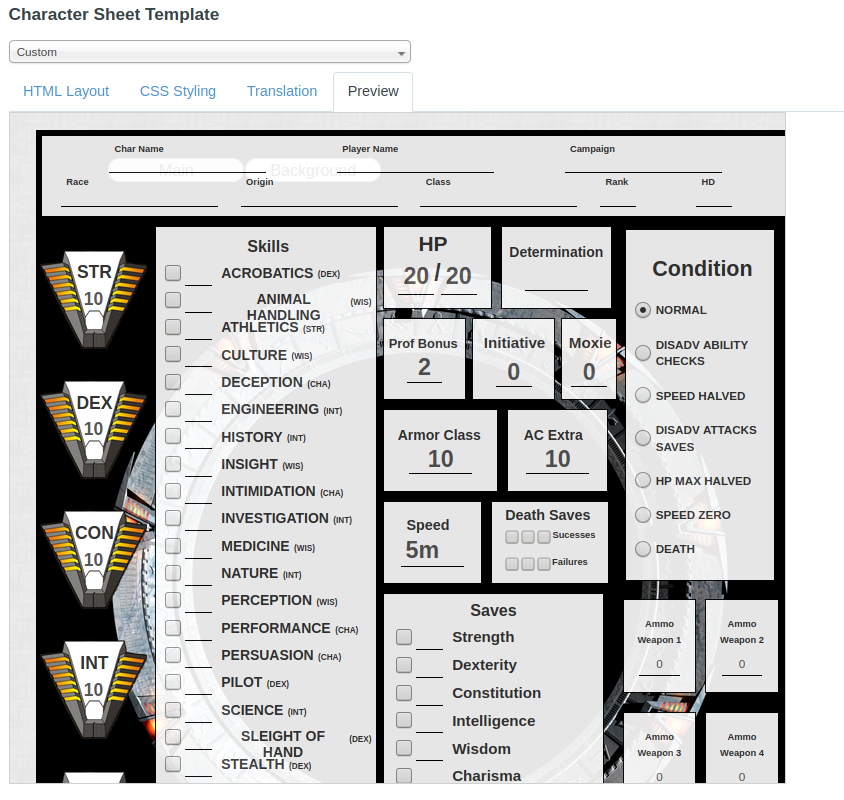
에디터에는 HTML 레이아웃, CSS 스타일링, 번역, 미리보기의 네 가지 탭이 있습니다.
제한 사항 & 보안 필터링
일반적으로 문자 시트는 HTML, CSS, 자바스크립트(시트 작업자)로 만들지만, 중급 및 고급 사용자가 알아두면 좋은 몇 가지 제약 조건이 있습니다. Roll20이 HTML에 적용하는 보안 필터링과 관련된 몇 가지 주의 사항이 있습니다:
HTML:
브라우저에서 캐릭터 시트는 사실상 거대한<form>태그 안에 포장되어 있습니다.
- Id 속성 은 사용할 수 없습니다. (하나의 캐릭터 시트에있는 ID 속성은 같은 캠페인에서 다른 캐릭터 시트에 영향을줍니다.
- 어떤 DOM 기능도 사용할 수 없습니다.
- 캐릭터 시트 HTML에서는 예약 된 HTML 태그 (예 :
<head>또는<body>)을 사용하지 마십시오. 이렇게하면 가상 테이블탑에서 캐릭터 시트를로드 할 수 없습니다. -
<section>,<header>,<footer>,<footer>과 같은 일부 태그도 작동하지 않습니다. - 속성 이름은 고유성을 확인할 때 대소문자를 구분하지 않습니다. 모든 입력 (및 선택, 텍스트 영역 등)은 고유한 속성 이름을 가져야합니다.
- attr_, repeating_, 또는 roll_로 시작하지 않는 모든 클래스는 sheet-로 접두사가 붙습니다.
- 모든 이미지는 보안 공격을 방지하기 위해 Roll20 이미지 프록시를 통과합니다. 이것은 대부분의 경우에는 투명하게 처리되어 아무 영향도 주지 않지만, 알아두는 것이 좋습니다.
-
<svg>은(는) 지원되지 않습니다. - 롤 템플릿의 모든 속성은 작은따옴표로 작성하면 완전히 무시되므로 큰따옴표로 작성해야 합니다.
CSS:
- CSS 파일에서 모든 일반 클래스는 Roll20이 읽을 수 있도록 시작할 때
sheet-접두사가 있어야합니다. - 미디어 쿼리은(는) 현재 사용할 수 없습니다.
-
기본 글꼴: 다음 글꼴을 기본으로 사용할 수 있습니다:
Arial,Patrick .Hand,Contrail One,Shadows Into Light그리고Candal. -
Google 글꼴: Google 글꼴은 이제
@import-함수로 사용할 수 있습니다.
자바스크립트
- DOM을 사용할 수 없습니다.
- 일부 javascript 함수 또는 기능을 사용할 수 없습니다. 자세한 내용은시트 워커 문서을 참조하세요.
클래스만 사용하고 ID는 사용하지 마십시오
태그에 ID를 사용하지 마십시오 (예: <input type='text' id='name' />). DOM에는 한 번에 각 시트의 여러 사본이 있으므로 ID를 사용하는 것은 잘못된 것이며, ID는 고유한 요소에만 사용해야 합니다.
즉, ID와 연결된<label>요소(예:<label for="my_id">내 라벨 텍스트</label>)를 사용할 수 없습니다. 레이블 안에 요소를 배치하여 서로 연결할 수 있지만(예:<label>레이블 텍스트 <input ... /></label>), 이 경우 CSS의 유연성이 다소 저하될 수 있습니다.
일반적인 실수
1.attr_(예:<input type="number" name="attr_dexterity">대<input type="number" name="dexterity">)로 속성 이름을 지정하는 것을 잊어버리는 경우. 이로 인해 시트가 닫힌 후에는 해당 필드에 데이터가 저장되지 않습니다.
2..css파일의 클래스 이름에시트-을 추가하는 것을 잊어버렸습니다. 이것은 .html 파일에서는 필요하지 않습니다. Roll20은 자동으로 모든 클래스가 해당 접두사를 가지고 있다고 가정합니다.
3. 반복 섹션의 이름/클래스에 밑줄을 사용하는 것입니다. 각 <fieldset>은 반드시 repeating_로 시작하는 고유한 클래스 이름을 가져야하며, 이름의 나머지에는 밑줄이 없어야합니다. 그렇지 않으면 섹션이 어떠한 정보도 저장하지 않습니다.
4. 변경 사항을 만들 때 미리보기 패널만 확인하지 마십시오.. 미리보기 패널은 시트가 어떻게 보이고 작동하는지에 대한 100% 정확한 뷰를 보여주지 않으며, sheetworkers를 완전히 무시합니다. 따라서 시트의 시각적/기능적인 측면을 확실히 확인하기 위해 캠페인에 로그인하고 캐릭터 시트를 열어야합니다.
5. 기존 시트를 확인하지 않는 것입니다. 기존 시트가 어떻게 만들어지고 구조화되었는지 확인하면 HTML/CSS/JavaScript를 알지만 캐릭터 시트 생성 방법에 대해 잘 알지 못하는 실수를 피하거나 바퀴를 재창조하는 것을 도와줍니다. Character sheet 저장소의 모든 시트는 MIT 라이선스 하에 있으므로 스크래치에서 모든 것을 만드는 대신 템플릿으로 사용하고자 하는 경우 무료로 사용할 수 있으며(권장됨).
6. 막힐 때 도움을 요청하지 않는 것입니다. Roll20 작은 하지만 적극적인 커뮤니티가 있으며, 캐릭터 시트를 만들고 개선하는 데 도움을 주며, 어떤 기능에 막혔을 때 도움을 주려고 합니다. Roll20 캐릭터 시트 & 컴펜디움 포럼.
시트 편집기
미리보기 패널
미리보기 패널은 주요 Roll20 애플리케이션과 동일한 보안 조치 및 필터링을 적용합니다. 이상한 동작(예: 스타일이 올바르게 적용되지 않는 경우)을 보는 경우 마우스 오른쪽 버튼을 클릭하고 요소 검사를 선택하십시오. 보안 필터가 클래스 이름을 변경하거나 유사한 것일 수 있습니다.
시트의 HTML, CSS 또는 번역을 변경할 때마다 미리보기 패널이 실시간으로 업데이트됩니다. 그러면 게임 내에서 시트가 어떻게 보일지에 대한근사치()가 표시됩니다. 편집 중일 때 표면적인 변경 사항을 빠르게 확인하는 데 유용하지만, 실제 최종 결과를 확인하려면 게임에 들어가서 시트를 열어야 합니다.
게임 중 캐릭터 시트 편집기에서 변경 사항을 가지고 있다면 변경 사항을 저장하고 활성화된 Roll20 게임을 새로 고쳐야 합니다. 또한, 캐릭터 시트에 <rolltemplate>이 포함되어 있다면 미리보기 창에서 처리되지 않은 코드로 표시됩니다. 미리보기 패널을 사용할 때 시트의 시각적인 부분을 가리지 않도록 롤 템플릿을 시트 코드의 끝에 배치하는 것이 좋습니다.
내 사용자 정의 시트 샌드박스
시트 편집기 대신에 사용할 수 있는사용자 정의 시트 샌드박스으로 시트를 개발해 볼 수 있습니다. 사용자 정의 시트 샌드박스를 사용하면 샌드박스 내부에서 HMTL, CSS & 번역 파일을 선택하고 업로드하여 시트가 즉시 업데이트되는 것을 볼 수 있습니다. 또한 샌드박스에서는 시트.json 파일을 통해 기본 시트 설정 을 테스트할 수 있습니다.
HTML 레이아웃
HTML은 캐릭터 시트 템플릿 내부의 필드와 레이아웃을 정의하는 데 사용됩니다. 시트에서 대부분의 기본 HTML 태그를 사용할 수 있습니다.p, div, textarea, input, select, img등이 있습니다. 그러나 Roll20은 일반적으로 기대하는 것과는 다른 방식으로 HTML을 사용합니다. 일부 태그, 예를 들어<button>은 Roll20 환경에서 다른 기본 기능을 갖게 됩니다. 이에 대해는 뒤에서 더 자세히 다룰 것입니다.
시트 템플릿에서는 자바스크립트를 사용할 수 없습니다. 단,시트 워커 스크립트의 경우는 예외입니다.
사용자 데이터 저장
Roll20 시트에서는 사용자 입력을 저장하는 데 사용되는 대부분의 HTML 태그를 사용할 수 있지만, 주목할만한 차이점이 있습니다. 각 태그마다이름속성을 포함해야 합니다. 이 속성은attr_로 시작해야 합니다. 이는 태그의 고유한 속성 이름을 정의하며, 캐릭터에 저장되어야 하는 속성임을 나타냅니다. 계산이나 유사한 용도로 사용하기 위해 사용자가 편집할 수 없는 값 & 속성에 대해서도 동일하게 수행해야 합니다. 이러한 속성은 (반복 섹션을 제외하고) 처음 편집된 후 캐릭터 시트의 "속성 & 능력" 탭에 표시됩니다.
사용자가 입력한 텍스트 또는 숫자를 저장하기 위한 필드를 생성하려면<input type="text">,<input type="number">또는<textarea>태그를 사용하세요. (참고:<input>태그에는 텍스트, 숫자, 숨김, 체크박스 또는 라디오와 같은 유형이 지정되어야 합니다.)
예시:
<input type="number" name="attr_Strength" /> <input type="text" name="attr_class" /> <textarea name="attr_notes"></textarea>
만약 일반 값 대신 속성의 "최대"를 사용하려면, 필드 이름 뒤에_max을 추가할 수 있습니다. 예를 들어,<input type="number" name="attr_Strength_max" />.
시트에 읽기 전용 값을 표시하기 위해< span> 태그를 사용할 수도 있습니다. 예를 들어,< span name="attr_Strength"></ span>. 입력 태그와 동일한 속성 이름을 가진 span 태그를 포함할 수도 있으며, 입력이 수정될 때마다 span 태그가 업데이트됩니다.
기본값
태그에 선택적으로value 속성을 포함할 수도 있으며, 이는 필드의 기본값을 정의합니다.
예를 들어, 다음은 "AC" 필드의 기본값이 "0"으로 정의됩니다. 기본값이 지정되지 않은 경우 빈 문자열 ("")입니다.
<입력 형식="number" 이름="attr_AC" 값="0" />
자동 계산 값
필드의 기본값에 수식을 포함하고 필드에 disabled="true" 속성을 지정할 수 있습니다. 그렇게 하면 시트에는 수식 자체 대신 수식의 결과가 표시됩니다. 예를 들어, <input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /> 는 "StrMod" 필드를 생성하여 Strength 값의 절반을 표시합니다. 이러한 자동 계산 속성은 Sheet Rolls, Macros 및 Abilities에서 일반적으로 사용할 수 있습니다.
참고로 현재 Character의 속성만 포함할 수 있습니다. 또한 매크로, 능력, 또는 굴림을 포함할 수 없습니다... 단순한 수학만 가능합니다. 예를 들어@{Intelligence}/2+@{Level}. 또한 floor, round 및 ceil 함수에도 액세스할 수 있습니다. 예를 들어floor(@{Intelligence}/2).
자동 계산 필드가 다른 자동 계산 필드에 의존하는 경우, 중간 식 주위에 괄호를 추가해야 합니다. 그렇지 않으면 오류가 발생할 수 있습니다.
예시:
<입력 유형="숫자" 이름="attr_StrMod" 값="(@{Strength}/2)" 비활성화="true" /> <입력 유형="숫자" 이름="attr_StrModLeveled" 값="@{StrMod}+@{Level}" 비활성화="true" />
참고:계산은 미리보기에 표시되지 않고, 게임 내 캐릭터 시트에서만 표시됩니다.
값을 자동 계산하면 시트를 열 때 시트의 부하가 증가하므로 가급적 사용하지 않는 것이 좋습니다. 조건부 계산을 완료하려면시트 작업자 스크립트를 사용하는 것이 좋습니다.
캐릭터 이름
캐릭터 이름에 대한 텍스트 필드를 추가할 때attr_character_name의이름속성을 지정하여 저널의 캐릭터 이름과 자동으로 연결되도록 할 수 있습니다.
<입력 유형="text" name="attr_character_name" />
숨겨진
사용자가 볼 필요가 없는 숨겨진 변수를 문자 시트에 저장하는 것이 유용할 수 있으며, 이 경우 '숨김' 입력 유형을 사용할 수 있습니다. 입력값은 저장되지만 문자 시트에는 어떤 방식으로도 표시되지 않으므로 CSS로 숨기는 것보다 사용자가 더 쉽게 사용할 수 있습니다.
예시:
<입력 유형="hidden" 값="10" 이름="attr_str_mod" 값="0" />
사용 사례:시트 작업자 스크립트, 고급문자 시트 번역옵션 및 일부CSS 마법사예제에서 사용되는 통계 저장.
<select>태그를 사용하여 사용자가 드롭다운 메뉴에서 액세스할 수 있는 미리 정해진 옵션 목록에 대한 정보를 저장할 수 있습니다.
예시:
<선택 이름="attr_WoundLevel"> <옵션 값="0" 선택됨="선택됨">건강한</옵션> <옵션 값="1">기절된</옵션> <옵션 값="1">부상</옵션> <옵션 값="2">두 번 부상</옵션> <옵션 값="5">무력화</옵션> <옵션 값="10">치명적 부상</옵션> </select>
기본적으로 선택되는 옵션을 선택하려면 예제에서와 같이selected="selected"을 포함하세요.
확인란 및 라디오 버튼
확인란과 라디오 버튼의 경우 항상값-속성을 지정해야 합니다.
확인란의 경우 확인란을 선택하면 속성이 확인란의 값으로 설정됩니다. 선택하지 않으면 "0"으로 설정됩니다. 확인란이 기본적으로 선택되도록 하려면checked="true"-속성을 추가합니다.
예시:
<입력 유형="체크박스" name="attr_HasShield" value="1" checked="true" />
라디오 버튼의 경우 라디오 버튼 중 하나를 선택하면 속성이 해당 라디오 버튼의 값으로 설정됩니다. 라디오 버튼이 선택되지 않은 경우 값은 빈 문자열이 됩니다. 기본값을 설정하려면 라디오 버튼 중 하나 이상에checked="true"속성이 있어야 합니다. 라디오 버튼은-속성이 동일한이름을 가진 필드가 두 개 이상 있을 수 있는 유일한 필드 유형입니다.
예시:
<입력 유형="라디오" 값="10" 이름="attr_Multiplier" /> <입력 유형="라디오" 값="25" 이름="attr_Multiplier" checked="true" />
정적 정보
이름과 같은 일반 텍스트 & 다른 필드에 대한 레이블 & 기타 정보는 대부분 일반적인 HTML 태그를 사용하여 표시할 수 있습니다. 대부분의 태그의 기본 모양은 약간씩 다르지만 원하는 경우 CSS를 사용하여 변경할 수 있습니다.
예시:
<h2>통계</h2> <span>캐릭터 이름:</span> <입력 유형="text" name="attr_character_name" />
-
<h1>-<h5>: 섹션 제목에 적합 -
<span>,<p>: 텍스트 블록에 적합하며 서식이 많지 않습니다. -
<label>: 입력 필드에 레이블을 지정하는 데 유용합니다. 기본적으로 굵은 글꼴이며 그 아래에 여분의 공백을 남깁니다. -
<div>일반적으로 시트를 구조화하는 데 가장 적합한 태그입니다. 스타일이 포함되어 있지 않으며 텍스트에 사용할 수 있습니다.
시트 롤 및 롤 버튼
시트에 미리 정의된 롤을 포함할 수 있습니다. 이는 게임 시스템에서 표준 주사위를 사용할 때 플레이어가 필요로 하는 주사위를 추가할 수 있는 좋은 방법입니다.
예를 들어, 시트의 각 스킬 옆에 '롤 체크' 버튼을 추가할 수 있습니다. 롤 버튼을 정의하려면<button>태그를 사용합니다. 유형-속성은 "롤"로 설정됩니다. 롤 자체는값-속성으로 정의됩니다. 이름속성을 추가하여 외부 매크로, 어빌리티 또는 채팅에서 롤을 참조할 수 있도록 할 수도 있습니다. 이름에롤_-접두사가 있어야 작동합니다.
"블러프 체크" 롤 버튼의 예입니다:
<버튼 유형="롤" 값="/roll 1d20 + @{Bluff}" 이름="roll_BluffCheck"></버튼>
시트에서 속성/필드를 참조하는 것은@{AttributeName}구문을 사용하여 수행합니다. 그런 다음%{BoB|BluffCheck}을 사용하여 다른 매크로나 어빌리티에서 해당 예제를 롤링할 수도 있습니다.
커뮤니티버튼 문서를 통해 자세히 알아보세요.
참고:어빌리티나 매크로에서 롤 버튼을 참조하려면 캐릭터의 어빌리티나 다른 롤 버튼과 고유한 이름을 지정해야 합니다. 문자 시트에 이름은 같지만 값이 다른 여러 개의 롤 버튼이 있는 경우 롤 버튼 이름을 호출하면 시트의 HTML에서 마지막 항목이 표시됩니다.
참조하세요:
반복 섹션
때로는 하나 이상의 개체가 있을 수 있는 객체 유형이 있을 수 있으며, 그 개수가 얼마나 되는지 미리 알 수 없습니다. 새비지 월드의 캐릭터 스킬 목록이 좋은 예입니다. Roll20의 시트를 사용하면 섹션의 각 항목에 대한 템플릿을 정의할 수 있으며, 플레이어는 목록에 필요한 만큼 템플릿을 추가할 수 있습니다. 반복되는 섹션을 정의하려면<fieldset>태그를 사용합니다. 태그에 "repeating_sectionname"이라는 클래스를 추가하고 태그 안에 각 항목에 포함될 필드를 넣습니다.
경고:각 섹션 이름은 고유해야 하며, 섹션 이름에 밑줄을 사용할 수 없습니다. 반복_밀착_무기를 사용하지 마세요. 반복되는_미사일 또는 반복되는_미사일 무기를 사용합니다.
다음은 스킬 목록의 예입니다:
<h3>스킬</h3> <필드셋 클래스="반복_스킬"> <선택 이름="attr_dtype" 클래스="dtype"> <옵션 값="d4">d4</옵션> <옵션 값="d6">d6</옵션> <옵션 value="d8">d8</option> <option value="d10">d10</option> <option value="d12">d12</option> </select> <입력 유형="text" name="attr_skillname" /> </fieldset>
시트가 표시되면 Roll20에추가및수정버튼이 자동으로 포함되어 플레이어가 각 항목을 필요한 만큼 추가할 수 있습니다. 각 항목에는 고유한 필드 집합이 있습니다(위의 예에서는 각각attr_dtype및attr_skillname).
내부적으로 각 반복 항목은 다음과 같은 어트리뷰트에 저장됩니다:반복 스킬_-ABC123_dtype또는반복 스킬_$0_스킬명. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the Mods (API). 추가하는 새 행에는 새 고유 ID가 무작위로 할당됩니다. 행은 현재 생성된 순서대로 정렬됩니다.
레이아웃
많은 시트 작성자는 기본 제공 열/행 옵션이나 HTML 테이블 대신CSS Flexbox및/또는CSS Grid를 사용하여 스타일을 지정하고 시트를 레이아웃하는 데 자체 CSS를 사용할 것을 권장합니다.
Roll20은 간단한 열 기반 레이아웃으로 구성하는 데 사용할 수 있는 몇 가지 기본 클래스를 제공합니다. 이를 사용하려면 클래스가 '3colrow', '2colrow' 또는 'row'인 div를 생성하면 됩니다. 그런 다음 해당 div 안에 클래스가 'col'인 각 열에 대한 div를 만듭니다. 예를 들어 3열 레이아웃을 만들려면 다음과 같이 하면 됩니다:
<div class='3colrow'> <div class='col'> <!-- 여기에 첫 번째 열에 콘텐츠 넣기 --> </div> <div class='col'> <!-- 두 번째 열 --> </div> <div class='col'> <!-- 세 번째 열 --> </div> </div>
커뮤니티문자 시트 레이아웃 디자인하기문서에서 자세히 알아보세요.
CSS 스타일링
& 플레이어에게 표시되는 시트의 스타일을 지정하려면 사용자 지정 CSS를 사용해야 합니다. 배경 이미지, 색상, 글꼴 크기 등 원하는 거의 모든 CSS 스타일을 사용할 수 있습니다. 몇 가지 주의해야 할 사항이 있습니다:
- 모든 CSS 스타일은 .charsheet 상위 클래스로 제한됩니다. 따라서 입력이라는 스타일을 넣으면 시스템에서 자동으로 .charsheet 입력이라는 접두사를 붙입니다. 일반적으로는 영향을 받지 않지만 문자 시트 외부에서 Roll20 애플리케이션 CSS를 변경할 수 없습니다.
- 기본적으로 HTML 레이아웃에 정의된 HTML 클래스 중 attr_, roll_ 또는 repeating_으로 시작하지 않는 클래스는 앞에 sheet-가 붙습니다. 예를 들어 일부 입력 태그의 스타일을 다른 태그보다 짧게 지정하고 HTML을 <input class='shortfield'>으로 정의하면 레이아웃을 처리할 때 해당 태그는 <input class='sheet-shortfield'>으로 변경됩니다.
자세한 내용은 커뮤니티CSS 마법사 문서를 참조하세요.
Google 글꼴
@import-함수를 사용하여 CSS에서 Google 글꼴을 호출할 수 있습니다:
@import url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
그런 다음 CSS 내부에서font-family-속성을 사용하여 글꼴을 호출할 수 있습니다:
글꼴-패밀리: '시그마 원';
현재로서는 fonts.googleapis.com의 Google 글꼴로 제한됩니다.
Google 글꼴에 대한 자세한 내용 을 참조하세요.
다크 모드 스타일링 세부 정보
- 테마 전환
사용자가 다크 모드로 전환하면 가상 테이블톱은 특정 CSS 클래스.sheet-darkmode를 <body> 요소에 추가합니다. 스위치를 다시 조명으로 전환하면 해당 클래스가 제거됩니다. - 테마 변경
시트 끝에 색상 선택 사항을 추가하면 시트의 CSS가body.sheet-darkmode { }로 래핑되어 사용자가 스위치를 넘길 때 변경 사항을 볼 수 있습니다.
고급 시트 옵션
고급 옵션은 기본 문자 시트에 반드시 필요한 것은 아니지만 시트의 기능과 사용성을 향상시킬 수 있습니다.
기본 시트 설정
선택 가능한 옵션은 사용자 지정 문자 시트와 함께 제공되는sheet.json파일에서 지정할 수 있습니다. 이 옵션은 캐릭터 시트가 사용 중일 때 모든 캐릭터에 기본 설정을 제공합니다.
자세한 내용은 기본 시트 설정에서 확인하세요.
시트 작업자 스크립트
시트 작업자 스크립트는 문자 시트 시스템의 고급 기능으로, 시트 작성자가 시트의 값이 수정될 때마다와 같은 특정 이벤트 중에 실행할 JavaScript를 지정할 수 있습니다. 캐릭터가 레벨을 올리거나 새로운 주문이나 공격을 추가하는 등 자주 변경되는 값이 있을 때마다 자동 계산 필드 대신 사용하는 것을 적극 권장합니다.
자세한 내용은시트 워커 스크립트에서 확인할 수 있습니다.
롤 템플릿
롤 템플릿을 사용하면 시트의 롤이 모든 플레이어에게 채팅 창에 표시되는 방식을 완전히 사용자 지정할 수 있습니다. 전체 Roll20 경험을 공통된 테마에 맞춰 구성할 수 있는 좋은 방법입니다.
자세한 내용은롤 템플릿 만드는 방법에서 확인하세요.
개요서 통합
Roll20 개요 기능은 일부 오픈 라이선스 게임 시스템에 대한 규칙, 주문, 아이템, 몬스터 등의 정보를 저장하는 저장소입니다. 시트가 도감과 호환되도록 지정하면 플레이어는 게임 플레이 중 오른쪽 사이드바에서 해당 도감에 바로 액세스할 수 있습니다.
자세한 내용은 개요 통합 문서에서 확인할 수 있습니다.
캐릭터맨서
캐릭터매니저는 가상 테이블탑에서 사용자의 의사 결정 과정을 안내하는 Roll20 시스템입니다.
커뮤니티 시트에는 잠재적인 저작권 제한으로 인해 캐릭터 생성 또는 발전()이 포함되지 않아야 합니다(). 게임 제작자와의 파트너십 덕분에 'By Roll20' 시트에 이 콘텐츠가 포함될 수 있습니다. 'By Roll20' 시트의 코드에서 개발된 시트는 캐릭터 생성 또는 승급 옵션 코드가 제거되었는지 확인해야 합니다. 다른 속성(현재 레벨 포함)을 기반으로 자동 계산되는 속성을 사용해도 괜찮습니다. 제출한 시트가 이 규칙을 위반하는 경우 알려드립니다.
하지만 캐릭터맨서 프레임워크는 캐릭터 시트 임포터 프레임워크를 만드는 등 다른 용도로도 사용할 수 있습니다.
- 섀도우런 5E 시트캐릭터 임포트에 차라맨서를 사용합니다.
- 가장 간단한 캐릭터 생성기 사용- 간단한 구현을 통합하는 방법을 논의하는 포럼 스레드입니다.
자세한 내용은 에서 확인하세요.
문자 시트 번역
캐릭터 시트는 크라우드 소스 번역 서비스Crowdin을 사용하여 다른 언어로 번역할 수 있습니다. 문자 시트 작성자는 시트가 번역되는 방식과 번역이 표시되는 방식에 대해 다양한 제어 기능을 사용할 수 있습니다. 번역가가 되고자 하는 사용자는웹 양식을 통해 문의하시기 바랍니다.
자세한 내용은문자 시트 번역에서 확인할 수 있습니다.
Roll20 문자 시트 저장소
Roll20 GitHub 저장소()는 Roll20에서 사용할 수 있는 모든 커뮤니티 기여 캐릭터 시트를 모아놓은 곳입니다. 이 기능은 롤20에 공식 캐릭터 시트가 없는 게임을 시스템별로 지원할 수 있는 방법을 팬들에게 제공하기 위한 것입니다. 많은 공식 캐릭터 시트의 소스 코드가 저장소에 존재하지만 더 이상 업데이트되지 않습니다. 이는 Roll20이 자체 시트를 별도의 저장소에 보관하도록 워크플로우를 변경했기 때문입니다.
롤20의 시트 선택 드롭다운에 표시되지 않는 다수의 이전 시트도 저장소에 존재합니다.
커뮤니티 시트 기여자를 위한 Patreon 및 Tipeee 연결 규칙
Roll20 커뮤니티 캐릭터 시트 데이터베이스에 기여하는 시트 작성자의 경우 구독/기부 서비스 사이트를 통해 광고할 수 있도록 승인됩니다: Patreon과 Tipeee. Roll20은 어떠한 결제 거래에 대해서도 책임을 지지 않으며, 어떠한 사적인 합의도 강제할 수 없습니다.
자격을 얻으려면 먼저 시트 작성자가 자신의 시트 기여를 Roll20 직원이 승인하고 커뮤니티 캐릭터 시트 데이터베이스에 포함시켜야 합니다.
GitHub에 시트를 제출할 때 포함해야 하는sheet.json파일에 Patreon 또는 Tipeee 계정 정보를 포함해야 합니다.
Patreon 또는 Tipeee로 광고를 하려면 이러한 필드 중 하나를 json 파일에 추가해야합니다.
patreon:여기에 Patreon 캠페인의 URL을 입력하면 선택 시 시트의 설명 아래에 표시됩니다. (예:"https://www.patreon.com/<name>")
티피:여기에 티피의 URL을 입력하면 선택 시 시트의 설명 아래에 표시됩니다. (예: "https://www.tipeee.com/<name>")
자세한 내용은https://github.com/Roll20/roll20-character-sheets#contributing을 참조하세요.
Roll20 포럼에서 Patreon/Tipeee 링크하기
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributed either Character Sheets or Mod (API) Scripts. 사용자들로부터 자금을 모으기 위해 직접 요청하고 싶다면 개인적으로 그렇게 할 수 있지만, 기여된 자료 없이 공개 포럼에는 해당 링크를 포함할 수 없습니다.
커뮤니티 시트 최소 요구 사항 및 모범 사례
Roll20과 커뮤니티는 시트 제출에 필요한 최소한의 요구 사항을 정리했습니다. 또한 시트 작성자들 간의 일관성을 높이는 데 도움이 되는 몇 가지 일반적인 모범 사례 가이드라인도 포함되어 있습니다. 이는 커뮤니티를 위해 깔끔하고 관리하기 쉬운 코드 저장소를 만드는 데 도움이 됩니다.
자세한 내용은최소 요구 사항 & 모범 사례에서 확인할 수 있습니다.
참고
시트 템플릿/예제
- Roll20의 캐릭터 시트 템플릿
- Cassie의 Flexbox 기반 시트 템플릿
- CSS 그리드 시트 템플릿
- 블레이즈 인 더 다크에 기반한 시트 템플릿작성자: Jakob
- 간단한 예시: Roll20의 주방 싱크대 예시( )는 HTML & CSS 파일로 구성된 기본 Savage Worlds 시트의 예시이며, Roll20 시트를 만들 때 사용할 수 있는 대부분의 기본 컨트롤을 사용하는 방법을 보여 줍니다. 레이아웃을 위해 Roll20의 기본 제공 열 & 행을 사용합니다.
- 중급 예제: 전설의 향연 시트 는 일부 셰이커와 이미지가 포함된 고급 레이아웃을 사용하는 중급 예제로 볼 수 있습니다. & CSS 그리드.
- 고급 예제: 이와 대조적으로 Roll20 시트의 D&D5E()는 시트 작업자, 개요 통합, 롤 템플릿, 번역 기능( & 기본 옵션)을 사용하는 가장 고급 시트의 예로 볼 수 있습니다. 소스 코드에는 개발에 사용되는 관련 PUG & SCSS 파일도 있지만 필수는 아닙니다.
유용한 스크립트
- 숭고한 설정-에 대한 Roll20 전용 HTML 구문 하이라이트 숭고한 텍스트
- ACSI- 시트에 번역 속성 추가 자동화