Construindo uma Folha de Personagem
Para construir uma folha, você deve ter acesso a uma conta Pro.
Para editar uma folha de personagem personalizada para um jogo:
- Selecione o menu Jogos e selecione Meus Jogos.
- Selecione o jogo para ir para a página de detalhes da campanha.
- No menu Configurações, selecione Configurações do Jogo.
- Selecione Personalizado no menu Modelo de Folha de Personagem.
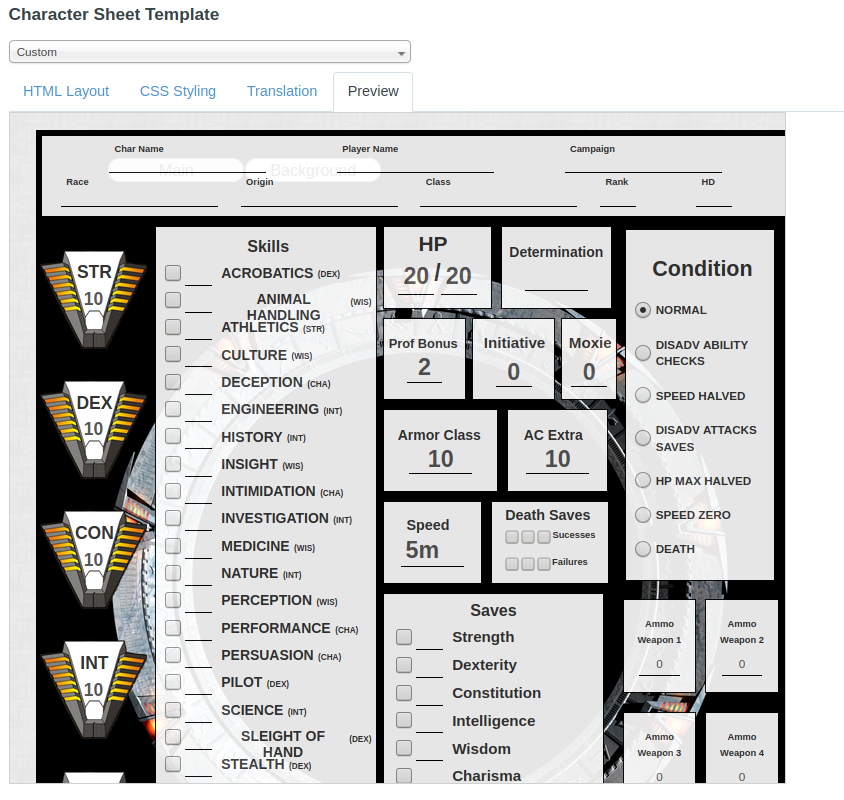
O editor possui quatro guias: Layout HTML, Estilo CSS, Tradução e Visualização.
Restrições & Filtro de Segurança
De um modo geral, as folhas de caracteres são criadas com HTML, CSS e JavaScript (paraSheet Workers), mas existem algumas restrições que é bom conhecer para o utilizador intermédio e avançado. Existem algumas ressalvas a serem observadas em relação ao filtro de segurança que o Roll20 aplica ao seu HTML também:
HTML:
No navegador, a folha de personagem é basicamente envolvida em uma grande tag<form>.
- Os atributos de Id não podem ser usados. (Quaisquer atributos de ID na ficha de um personagem afetariam a ficha de outro personagem na mesma campanha quando aberta.
- Não pode utilizar quaisquer funcionalidades doDOM.
- Não use tags HTML reservadas como
<head>ou<body>em seu HTML de ficha de personagem. Fazê-lo impedirá que sua ficha de personagem seja carregada na mesa de jogo virtual. - Algumas tags como
<section>,<header>,<footer>,<footer>também não funcionam. - Os nomes dos atributos são insensíveis a maiúsculas e minúsculas quando verificados para unicidade. Todos os inputs (e selects, e text areas, etc.) devem ter um nome de atributo único.
- Todas as classes que não começam com "attr_", "repeating_", ou "roll_" serão prefixadas com "sheet-".
- Todas as imagens serão passadas pelo proxy de imagem do Roll20 para evitar ataques de segurança. Isso deve ser em grande parte transparente para você e não deve afetar nada, mas é algo para se estar ciente.
-
<svg>não é suportado. - Todos os atributos dos modelos de rolotêm de ser escritos com aspas duplas, uma vez que as aspas simples fazem com que sejam completamente ignorados.
CSS:
- No arquivo CSS, todas as classes gerais devem ter um prefixo
sheet-para que o Roll20 possa lê-las. - As media queriesnão podem ser utilizadas atualmente.
-
Fontes Padrão:Os seguintes tipos de letra podem ser acessados por padrão:
Arial,Patrick .Hand,Contrail One,Shadows Into LighteCandal. -
Fontes do Google:As fontes do Google agora estão disponíveis com a função
@import.
JavaScript
- DOM não pode ser usado.
- Algumas funções ou funcionalidades do javascript não podem ser usadas. Para mais informações, consulteDocumentação do trabalhador em folha.
Use apenas classes, não IDs
Você não deve usar IDs em suas tags (por exemplo, NÃO faça<input type='text' id='name' />). Como existem várias cópias de cada folha no DOM ao mesmo tempo, usar um ID está incorreto, pois IDs devem ser usados apenas em elementos únicos.
Isso significa que você não pode utilizar elementos ID-linkados<label>(por exemplo,<label for="my_id">Meu Texto de Rótulo</label>). Você pode colocar elementos dentro do rótulo para conectá-los (por exemplo,<label>Texto do Rótulo <input ... /></label>), embora isso possa comprometer um pouco a flexibilidade do seu CSS.
Erros Comuns
1.Esquecer de nomear atributos com attr_(por exemplo,<input type="number" name="attr_dexterity">vs.<input type="number" name="dexterity">). Isso resulta em nenhum dado sendo salvo no campo depois que a folha é fechada.
2.Esquecer-se de adicionarsheet-aos nomes das classes no seu ficheiro.css. Isso não é necessário no arquivo.html, o Roll20 automaticamente assume que todas as classes têm esse prefixo lá.
3.Usando um sublinhado no nome/classe das seções repetidas. Cada<fieldset>precisa ter um nome de classe exclusivo que começa com repeating_, e o restante do nome não pode ter sublinhados, caso contrário, a seção não salvará nenhuma informação.
4.Olhando apenas para o Painel de Visualização ao fazer alterações.O painel de visualização não mostra uma visualização 100% precisa de como a ficha ficará/funcionará e ignora completamente os sheetworkers, então você precisa fazer login na campanha e abrir uma ficha de personagem lá para ter certeza da aparência/funcionalidade da ficha.
5.Não olhar para fichas existentes. Observar como as fichas existentes foram feitas e estruturadas pode ajudar a evitar reinventar a roda ou cometer erros como resultado de conhecer HTML/CSS/JavaScript, mas ter pouca familiaridade com a criação de fichas de personagem. Todas as fichas no repositório de fichas de personagem estão sob licença MIT, portanto, são gratuitas (e encorajadas) para serem usadas como modelos para criar sua própria ficha em vez de fazer tudo do zero.
6.Não pedir ajuda quando você ficar preso. Roll20 tem uma comunidade pequena, mas ativa, que trabalha na criação e melhoria de fichas de personagem, e está sempre disposta a ajudar se você ficar preso em alguma funcionalidade que está tentando entender. Ficha de Personagem Roll20 & Compendium Fóruns.
O editor de folhas
Painel de Pré-visualização
O painel de pré-visualização aplica as mesmas precauções de segurança e filtragem que o aplicativo principal do Roll20. Certifique-se de clicar com o botão direito e Inspect Element se estiver vendo um comportamento estranho (por exemplo, seus estilos não estão sendo aplicados corretamente) - pode ser que haja um filtro de segurança que esteja alterando o nome de uma classe ou algo semelhante.
O painel de pré-visualização é atualizado em tempo real sempre que você altera o HTML, CSS ou Tradução na sua ficha. Isso mostra umaaproximaçãodo que a ficha pareceria no jogo. É útil para verificar rapidamente mudanças superficiais enquanto você está editando, mas para ter certeza do resultado final real, você precisa entrar no jogo e abrir a própria ficha.
Se você fizer alguma alteração no editor de ficha de personagem enquanto estiver no jogo, você deve salvar suas alterações e atualizar o jogo ativo do Roll20. Além disso, se a ficha de personagem contiver <rolltemplate>, o código para ela será visto como não processado na janela de visualização. É recomendado que os modelos de rolagem sejam colocados no final do código da ficha para que não obscureçam a visualização da ficha ao usar o painel de visualização.
Sandbox de Ficha Personalizada
Em alternativa ao Editor de folhas, pode agora tentar utilizar oCustom Sheet Sandboxpara desenvolver a sua folha. O Sandbox de Ficha Personalizada permite selecionar e carregar arquivos de tradução HMTL, CSS & de dentro do sandbox e ver a ficha atualizar instantaneamente. A Sandbox também permite testar as suas Default Sheet Settings através do seu ficheiro sheet.json.
Layout HTML
O HTML é usado para definir os campos e o layout dentro do modelo de ficha de personagem. Você pode usar a maioria das tags HTML básicas, comop, div, textarea, input, select, imgem sua ficha. No entanto, esteja ciente de que o Roll20 utiliza o HTML de forma diferente do que você normalmente esperaria. Algumas tags, como<button>, terão funcionalidades padrão diferentes no ambiente Roll20. Discutiremos isso mais tarde no artigo.
Observe que você não pode usar Javascript no modelo do seu sheet, exceto no caso descripts do Sheet Worker.
Armazenando Dados do Usuário
A maioria das tags HTML usadas para armazenar a entrada do usuário pode ser usada em uma ficha do Roll20, com uma distinção notável. Para cada etiqueta, tem deincluir um atributoname-attribute que começa porattr_. Isso define o nome do atributo exclusivo para a tag e indica que é um atributo que deve ser salvo no personagem. Isso também deve ser feito para valores & atributos que o usuário não pode editar, para que esses dados possam ser usados em cálculos ou similares. Todos esses atributos (exceto em seções repetidas) aparecerão na guia "Atributos & Habilidades" na ficha do personagem, depois de terem sido editados pela primeira vez.
Para criar um campo para salvar texto ou números digitados pelo usuário, use as tags<input type="text">,<input type="number">ou<textarea>. (Observação: as tags<input>devem ter um tipo especificado (texto, número, oculto, caixa de seleção ou rádio)).
Exemplo:
<tipo de entrada="número" nome="attr_Força" /> <tipo de entrada="texto" nome="attr_classe" /> <área de texto nome="attr_notas"></área de texto>
Se você quiser que o campo utilize o "máximo" de um atributo em vez do valor normal, você pode adicionar_maxao nome do campo, por exemplo<input type="number" name="attr_Strength_max" />.
Você também pode usar uma tag< span>para exibir um valor somente leitura em sua ficha, por exemplo< span name="attr_Strength"></ span>. É possível incluir uma tag span que tenha o mesmo nome de atributo que uma tag de input, e a tag span será atualizada sempre que o input for modificado.
Valores Padrão
Você também pode opcionalmente incluir um atributovaluena tag, que definirá o valor padrão para o campo.
Por exemplo, o seguinte definiria um campo "AC" com um valor padrão de "0". Se nenhum valor padrão for especificado, será uma string vazia ("").
<tipo de entrada="número" nome="attr_AC" valor="0" />
Valores de Cálculo Automático
Pode incluir uma fórmula no valor predefinido do campo e especificar o atributodisabled="true"no campo. Se você fizer isso, a ficha exibirá o resultado da fórmula em vez da própria fórmula. Por exemplo,<input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" />criaria um campo "StrMod" que mostra metade do valor de Força. Esses atributos de cálculo automático podem ser usados em Rolagens de Ficha, Macros e Habilidades normalmente.
Observe que você só pode incluir atributos do Personagem atual. Você também não pode incluir macros, habilidades ou rolagens...apenas matemática básica como@{Intelligence}/2+@{Level}. Você também tem acesso às funções floor, round e ceil, comofloor(@{Intelligence}/2).
Se o campo de cálculo automático depende de outro(s) campo(s) de cálculo automático, você precisa adicionar parênteses em torno da(s) fórmula(s) intermediária(s). Caso contrário, podem ocorrer erros de cálculo.
Exemplo:
<tipo de entrada="número" nome="attr_StrMod" valor="(@{Strength}/2)" desativado="verdadeiro" /> <tipo de entrada="número" nome="attr_StrModLeveled" valor="@{StrMod}+@{Level}" desativado="verdadeiro" />
Nota: Os cálculos não aparecem na visualização, eles só aparecem em uma folha de personagem no jogo.
O cálculo automático de valores aumenta a carga de uma folha quando esta é aberta e, por isso, deve ser utilizado com moderação. Considere a possibilidade de utilizar os scripts do trabalhador da folhapara efetuar cálculos condicionais.
Nomes de personagens
Ao adicionar um campo de texto para o nome da personagem, pode associá-lo automaticamente ao nome da personagem do diário, atribuindo-lhe o atributonamedeattr_character_name.
<tipo de entrada="text" name="attr_character_name" />
Oculto
Pode ser útil guardar variáveis ocultas na folha de caracteres que o utilizador não precisa de ver, caso em que pode ser utilizado o tipo de entrada "hidden". Guardará o valor da entrada, mas não será mostrado na folha de caracteres de forma alguma, tornando-o mais fácil de utilizar do que ter de o esconder com CSS.
Exemplo:
<input type="hidden" value="10" name="attr_str_mod" value="0" />
Casos de uso: Guardar estatísticas usadas porSheet Worker Scripts, opções avançadasCharacter Sheet Translatione alguns exemplosCSS Wizardry.
A etiqueta<select>pode ser utilizada para guardar informações numa lista pré-determinada de opções a que o utilizador pode aceder a partir de um menu pendente.
Exemplo:
<select name="attr_WoundLevel"> <option value="0" selected="selected">Healthy</option> <option value="1">Stunned</option> <option value="1">Ferido</option> <option value="2">Ferido duas vezes</option> <option value="5">Incapacitado</option> <option value="10">Ferido mortalmente</option> </select>
Para escolher a opção que é selecionada por predefinição, inclua a opçãoselected="selected"como no exemplo.
Caixas de verificação e botões de rádio
Para caixas de verificação e botões de rádio, tem de especificar sempre um valor-attribute.
Para as caixas de verificação, se a caixa estiver selecionada, o atributo será definido com o valor da caixa de verificação. Se não estiver marcado, será definido como "0". Se pretender que uma caixa de verificação seja marcada por predefinição, adicione o atributochecked="true".
Exemplo:
<Tipo de entrada="checkbox" name="attr_HasShield" value="1" checked="true" />
Para os botões de rádio, se um dos botões de rádio for selecionado, o atributo será definido para o valor desse botão de rádio. Se nenhum botão de opção estiver selecionado, o valor será uma cadeia vazia. Pelo menos um dos botões de opção deve ter o atributochecked="true"para definir um valor predefinido. Os botões de rádio são o único tipo de campo em que se pretende ter mais do que um campo com o mesmo nome-attribute.
Exemplo:
<input type="radio" value="10" name="attr_Multiplier" /> <input type="radio" value="25" name="attr_Multiplier" checked="true" />
Informações estáticas
Texto geral, como nomes & etiquetas para diferentes campos & outras informações podem ser apresentadas com quase todas as etiquetas HTML comuns. O aspeto predefinido da maioria das etiquetas varia um pouco, mas pode ser alterado com CSS quando quiser.
Exemplo:
<h2>Stats</h2> <span>Nome da personagem:</span> <input type="text" name="attr_character_name" />
-
<h1>-<h5>: Bom para títulos de secções -
<span>,<p>: Bom para um bloco de texto, não tem muita formatação -
<label>Etiqueta: Ideal para etiquetar campos de entrada. Por defeito, o tipo de letra está a negrito e deixa um espaço extra por baixo de si próprio -
<div>Geralmente, é a melhor etiqueta para estruturar a folha. Não contém qualquer estilo, pode ser utilizado para texto.
Rolos de folhas e botões de rolo
Pode incluir rolos pré-definidos na sua folha. Esta é uma óptima maneira de adicionar os lançamentos que serão necessários para o jogador quando utilizar os lançamentos padrão no sistema de jogo.
Por exemplo, pode querer adicionar um botão "Roll Check" junto a cada competência na folha. Para definir um botão de rolamento, utilize a etiqueta<button>. Otype-attribute está definido como "roll". O rolo propriamente dito é definido no valor-attribute. Também pode adicionar um atributonameque permite que o lançamento seja referenciado em Macros externas, Habilidades ou no Chat. O nome tem de ter o prefixoroll_- para funcionar.
Exemplo de um botão de lançamento "Verificação de bluff":
<tipo de botão="roll" valor="/roll 1d20 + @{Bluff}" nome="roll_BluffCheck"></button>
A referência a atributos/campos na folha é efectuada com a sintaxe@{AttributeName}. Pode também aplicar esse exemplo noutras macros ou capacidades utilizando%{BoB|BluffCheck}.
Leia mais no artigo da comunidadeButton .
Nota:Os nomes que dá aos seus botões de lançamento devem ser únicos em relação a qualquer Habilidade ou outro botão de lançamento das suas personagens, se quiser referi-los em Habilidades ou Macros. Se uma folha de personagem tiver vários botões de rolamento com nomes idênticos mas valores diferentes, chamar o nome do botão de rolamento irá solicitar a última entrada no HTML da folha.
Veja também:
- Rolo de iniciativa
- Roll Queries- Como utilizar Roll Queries nos seus botões
- Referência de dados- A sintaxe de dados/matemática do Roll20
Seções Repetidas
Por vezes, pode ter um tipo de objeto em que pode haver um ou mais, e não se sabe antecipadamente quantos são. Um bom exemplo disto é a listagem de Habilidades de um personagem no Savage Worlds. As folhas do Roll20 permitem-lhe definir um modelo para cada item na secção, e o jogador pode depois adicionar tantos destes na listagem quantos necessitar. Para definir uma secção repetida, utilize uma etiqueta<fieldset>. Adicione uma classe chamada "repeating_sectionname" à etiqueta e, dentro da etiqueta, coloque os campos que cada item terá.
Atenção:O nome de cada secção deve ser único e não pode utilizar sublinhados no nome da secção. Não utilize a arma de repetição. Utilize repeating_melee, ou repeating_meleeweapon.
Eis um exemplo de uma listagem de competências:
<h3>Competências</h3> <fieldset class="repeating_skills"> <select name="attr_dtype" class="dtype"> <option value="d4">d4</option> <option value="d6">d6</option> <option value value="d8">d8</option> <option value="d10">d10</option> <option value="d12">d12</option> </select> <input type="text" name="attr_skillname" /> </fieldset>
Quando a folha é apresentada, o Roll20 inclui automaticamente os botõesAddeModifypara que o jogador possa adicionar tantos itens quantos os necessários. Cada item terá o seu próprio conjunto de campos (no exemplo acima, cada um tem o seu próprioattr_dtypeeattr_skillname).
Internamente, cada item repetido é armazenado num atributo da seguinte forma:repeating_skills_-ABC123_dtypeourepeating_skills_$0_skillname. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the Mods (API). As novas linhas que adicionar ser-lhe-ão atribuídas aleatoriamente um novo ID único. As linhas estão atualmente ordenadas pela ordem em que foram criadas.
Disposição
Muitos autores de folhas recomendam a utilização das suas próprias CSS para o estilo e a disposição da folha utilizandoCSS Flexboxe/ouCSS Gridem vez da opção integrada de colunas/linhas ou tabelas HTML.
O Roll20 fornece algumas classes básicas que pode utilizar para organizar as coisas num layout simples baseado em colunas. Para as utilizar, basta criar uma div com uma classe de '3colrow', '2colrow' ou 'row'. Depois, dentro dessa div, crie uma div para cada coluna com uma classe 'col'. Por exemplo, para criar um esquema de 3 colunas, pode fazer o seguinte:
<div class='3colrow'> <div class='col'> <!-- Coloque o conteúdo para a primeira coluna aqui --> </div> <div class='col'> <!-- Segunda coluna --> </div> <div class='col'> <!-- Terceira coluna --> </div> </div>
Leia mais no artigo da comunidadeDesigning Character Sheet Layout.
Estilo CSS
Pode & utilizar CSS personalizadas para estilizar o aspeto da sua folha para os jogadores. Pode utilizar praticamente qualquer estilo CSS que pretenda, incluindo imagens de fundo, cores, tamanhos de letra, etc. Há apenas algumas ressalvas a registar:
- Todos os seus estilos CSS serão restringidos à classe pai .charsheet. Assim, se colocar um estilo chamado input, o sistema prefixa-o automaticamente com .charsheet input. Isto não o deve afetar em geral, mas impede-o de alterar qualquer CSS da aplicação Roll20 fora das folhas de personagem.
- Note que, por defeito, quaisquer classes HTML definidas na sua apresentação HTML que não comecem por attr_, roll_ ou repeating_ serão prefixadas com sheet-. Assim, por exemplo, se quiser estilizar algumas das suas etiquetas de entrada para que sejam mais curtas do que outras e definir o HTML como <input class='shortfield'>, ao processar a sua apresentação, este será alterado para <input class='sheet-shortfield'>.
Leia mais no artigo da comunidadeCSS Wizardry.
Google Fonts
O Google Fonts pode ser chamado no seu CSS utilizando a função@import:
@importar url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
Pode então chamar o tipo de letra a partir do seu CSS com o atributofont-family:
Tipo de letra-família: 'Sigmar One';
Para já, está limitado ao Google Fonts, a partir de fonts.googleapis.com.
Leia mais sobre o Google Fonts aqui.
Detalhes do estilo do modo escuro
- Mudança de tema
Quando um utilizador muda para o modo escuro, o tampo de mesa virtual adiciona a classe CSS específica.sheet-darkmodeao elemento <body> . Quando volta a ligar o interrutor para a luz, essa classe é removida. - Mudança de tema
Ao adicionar opções de cor ao final das suas folhas, o CSS da sua folha, envolto numbody.sheet-darkmode { }, os utilizadores verão a mudança quando ligarem o interrutor.
Opções avançadas da folha
As opções avançadas não são necessárias para uma ficha de personagem básica, mas podem melhorar a capacidade e a usabilidade da sua ficha.
Configurações de Ficha Padrão
As opções seleccionáveis podem ser especificadas no ficheirosheet.jsonfornecido com a sua folha de caracteres personalizada. Estas opções fornecem definições por defeito para todas as Personagens quando a sua Ficha de Personagem está a ser utilizada.
Leia mais em Definições por defeito da folha.
Scripts de trabalhadores em folha
Os Scripts do Trabalhador da Folha são uma funcionalidade avançada do sistema de Folhas de Caracteres que permite ao autor da folha especificar o JavaScript que será executado durante determinados eventos, por exemplo, sempre que os valores de uma folha forem modificados. Recomenda-se vivamente a utilização destes campos em vez dos campos de cálculo automático sempre que tiver valores que mudam com pouca frequência, como quando uma personagem sobe de nível ou adiciona um novo feitiço ou ataque.
Leia mais emSheet Worker Scripts.
Modelos de Rolagem
Os Modelos de Rolo permitem-lhe personalizar totalmente a forma como os rolos da sua folha aparecem na janela de chat para todos os jogadores. É uma óptima maneira de fazer com que toda a experiência Roll20 corresponda a um tema comum.
Leia mais emComo fazer modelos de rolos.
Integração do compêndio
A funcionalidade Roll20 Compendium é um repositório de informações como regras, feitiços, itens e monstros para sistemas de jogo de licença aberta seleccionados. Ao designar que a sua folha é compatível com um Compêndio, os jogadores terão acesso direto a esse Compêndio na barra lateral direita durante o jogo.
Leia mais no artigo principal do Compendium Integration.
Charactermancer
O Charactermancer é um sistema Roll20 para guiar um utilizador através de um processo de tomada de decisão na Mesa Virtual.
As fichas comunitárias não devem incluir a criação ou o avanço de personagensdevido a potenciais restrições de direitos de autor. As fichas "By Roll20" podem incluir este conteúdo graças às nossas parcerias com os criadores de jogos. As folhas que são desenvolvidas a partir do código de uma folha "By Roll20" terão de garantir que qualquer código de criação de personagem ou de opções de avanço é removido. Não há problema em ter atributos que calculam automaticamente com base noutros atributos (incluindo o nível atual). Informá-lo-emos se a sua folha submetida violar esta regra.
No entanto, a estrutura do Charactermancer também pode ser usada para outros fins, como a criação de uma estrutura de importação de fichas de personagem.
- A folha de Shadowrun 5Eutiliza o Charamancer para a importação de personagens.
- Uso mais simples do Charamancer- Tópico do fórum que discute como integrar implementações simples.
Leia mais em Charactermancer Development.
Traduzir fichas de personagem
As fichas de personagem podem ser traduzidas para outras línguas utilizando o serviço de tradução colectivaCrowdin. Os autores de folhas de caracteres têm uma série de controlos sobre a forma como a folha é traduzida e como a tradução é apresentada. Os utilizadores que desejem tornar-se tradutores devem contactar-nos através do nosso formulário Web.
Leia mais emTradução da Ficha de Personagem.
Repositório de Folhas de Personagens Roll20
O repositórioRoll20 GitHubé uma coleção de todas as fichas de personagens contribuídas pela comunidade que estão disponíveis para utilização no Roll20. O seu objetivo é proporcionar aos fãs uma forma de criar suporte específico para jogos para os quais o Roll20 não tem uma ficha de personagem oficial. O código fonte de muitas fichas de personagens oficiais existe no repositório, mas já não é atualizado. Isto deve-se ao facto de o Roll20 ter alterado o seu fluxo de trabalho para manter as suas próprias folhas num repositório separado.
Existem também várias folhas mais antigas (que não aparecem no menu de seleção de folhas do Roll20) no repositório.
Regras de vinculação do Patreon e Tipeee para contribuidores de folhas comunitárias
Para os autores de folhas que estão a contribuir para a base de dados de folhas de personagens da comunidade Roll20, estão aprovados para anunciar através de sites de serviços de subscrição/doação: Patreon e Tipeee. O Roll20 não é responsável por quaisquer transações de pagamento e não pode fazer valer quaisquer acordos privados.
Para se qualificar, o autor de uma folha deve primeiro ter a sua contribuição aprovada pela equipa do Roll20 e incluída na base de dados de folhas de personagens da comunidade.
Você vai querer incluir as informações da sua conta Patreon ou Tipeee no arquivosheet.jsonque deve ser incluído com o envio da sua planilha no GitHub.
O arquivo json deve ter um desses campos adicionados se você deseja fazer propaganda com o Patreon ou Tipeee:
patreon:Coloque aqui o URL de uma campanha Patreon, que aparecerá sob a descrição da sua folha quando selecionada. (por exemplo,"https://www.patreon.com/<name>")
Tipeee:Coloque aqui o URL de um Tipeee, que aparecerá sob a descrição da sua folha quando for selecionado. (por exemplo, "https://www.tipeee.com/<name>")
Para mais informações, consultehttps://github.com/Roll20/roll20-character-sheets#contributing.
Linkando com o Patreon/Tipeee nos Fóruns do Roll20
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributed either Character Sheets or Mod (API) Scripts. Se você deseja solicitar financiamento diretamente dos usuários, pode fazê-lo de forma privada, mas nenhum link desse tipo é permitido em um fórum público sem qualquer material contribuído.
Ficha comunitária Requisitos mínimos e boas práticas
O Roll20 e a comunidade reuniram um conjunto de requisitos mínimos necessários para a apresentação de folhas. Além disso, incluímos algumas directrizes gerais de boas práticas para ajudar a aumentar a consistência entre os autores de folhas. Isto ajuda a criar um repositório de código limpo e mais fácil de manter para a comunidade.
Leia mais emRequisitos mínimos & Melhores práticas.
Veja também
Modelos/exemplos de folhas
- Modelo de ficha de personagem do Roll20
- Modelo de folha baseado em Flexbox da Cassie
- Modelo de folha de grelha CSS
- Modelo de folha baseado em Blades in the Darkpor Jakob
- Exemplo simples: O exemplo Kitchen Sink do Roll20 é um exemplo de uma folha básica do Savage Worlds, consistindo num ficheiro HTML & CSS, e mostra como usar a maioria dos controlos básicos disponíveis ao criar uma folha do Roll20. Utiliza as colunas incorporadas & linhas do Roll20 para a disposição.
- Exemplo intermédio: A folha Feast of Legends pode ser vista como um exemplo intermédio que utiliza alguns Sheetworkers, e layout mais avançado com imagens & CSS Grid.
- Exemplo avançado: A folha D&D5E by Roll20, por outro lado, pode ser vista como um exemplo das folhas mais avançadas que utilizam os trabalhadores das folhas, a integração do compêndio, os modelos de rolos, as capacidades de tradução & Opções por defeito. O código-fonte também tem ficheiros SCSS associados ao PUG & utilizados para o desenvolvimento, mas não são necessários.
Scripts úteis
- SublimeSettings- Destaque da sintaxe HTML específica do Roll20 paraSublime Text
- ACSI- Automatização para adicionar atributos de tradução a uma folha